Hi there,
It has been a while since the UI Update. @sunny showed the difference of the icons and labels here:
I like the approach for adding the name of the field, this helps especially beginners for finding the right fields without hovering over the symbols. I also like the bigger bar for changing the size of certain block aspects that comes with the addition of the name.

But I still catch myself pausing for reading the UI names, where no icon is present. I am someone who prefers visual guidance and liked the icon approach better. Personally, I would keep the icons, because there is the space for it, but this might also clutter the UI…
An alternative could also be to be able to toggle the icon visibility/ have an advanced mode like before where just the icons are displayed? Well, this would improve my UX ![]()
Not sure why the icons were removed so it is hard for me to compare the old concept to the new one…
_
Hi @Marius, I like the approach you mentioned for displaying the position property like the display property.
As for the position of the visual and position tabs, I would also agree to change the position for a better workflow switching from the display tab to positioning.
_
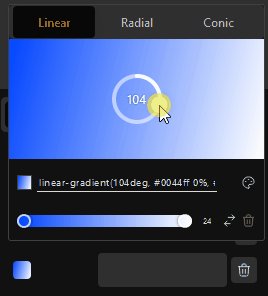
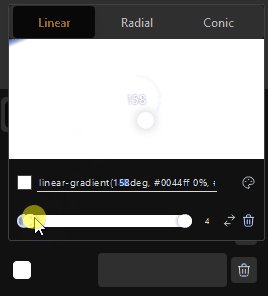
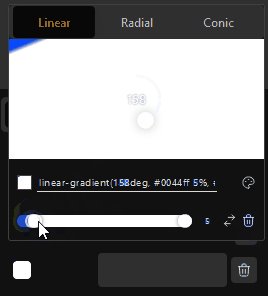
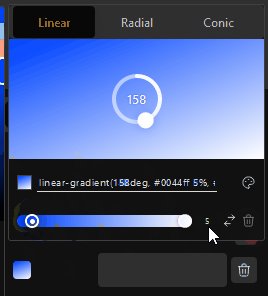
Love the Global Gradient addition that came with 1.2.9.4.3 .
But the color picker selection radius could be a little bigger otherwise new color stops are added quite easily ![]()