Thank you for providing temporary access, @Lijn-B!
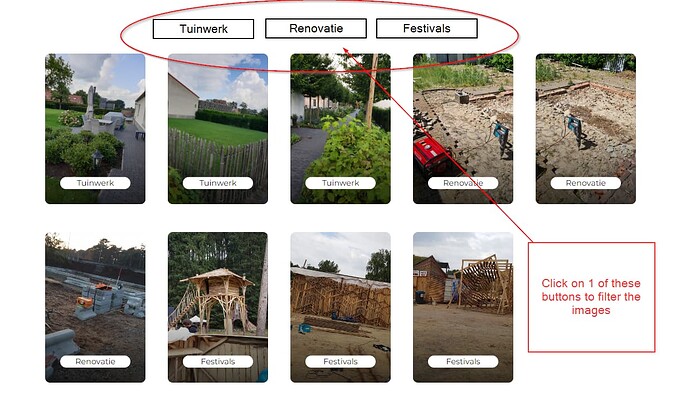
The reason your filter wasn’t functioning correctly was due to the omission of specifying the field in your Taxonomy Query.
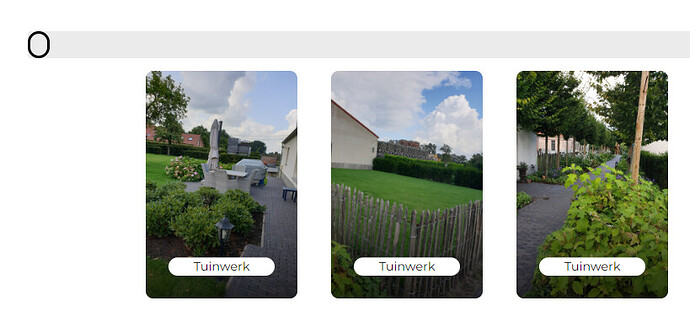
I have adjusted it to use the slug, and now your filters operate as intended on the frontend.
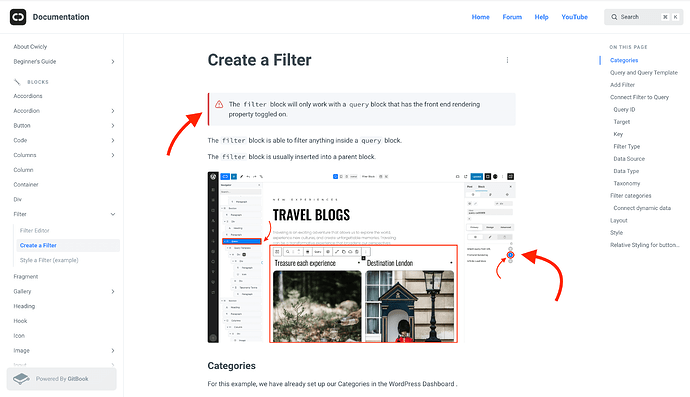
I realise that this error might have arisen because our Create a filter guide missed this step.
Rest assured, this error has been noted and will be fixed as soon as possible.
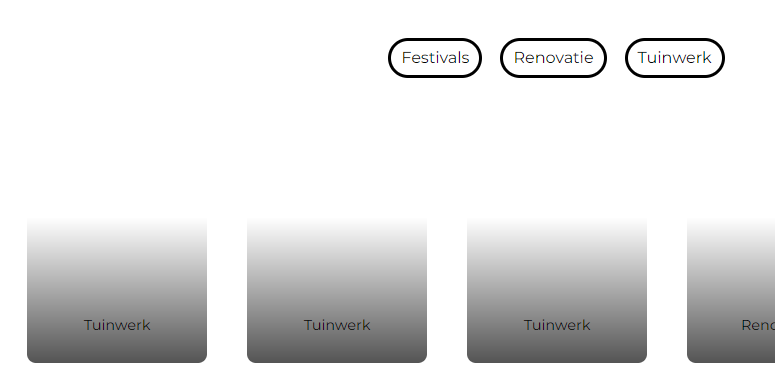
As for the post’s images disappearing with frontend rendering on, this was caused by your having the ‘Require ACF API REST’ setting enabled, but not enabling ‘Show in REST API’ for that specific field group.
I have enabled it for you, and now the background images appear as expected on the frontend.
Please let me know if this is the case on your end.
If you were not aware, to view ACF Groups with Frontend Rendering, the API REST must be enabled.
To do this, you can either enable the “Show in REST API” setting for the desired ACF Groups or turn off the “Require ACF API REST” option in Cwicly Settings → Advanced Settings.
Be sure to read more about it at ACF | WP REST API Integration.