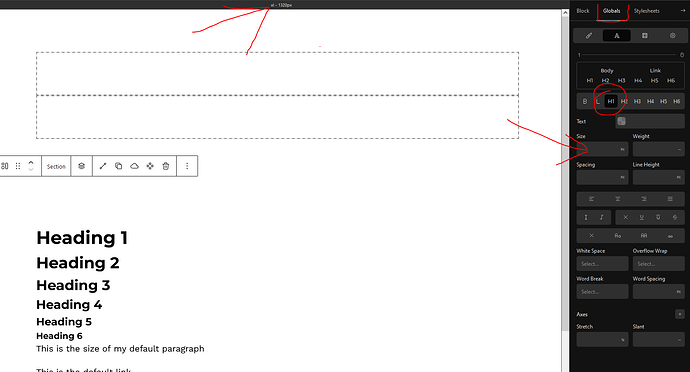
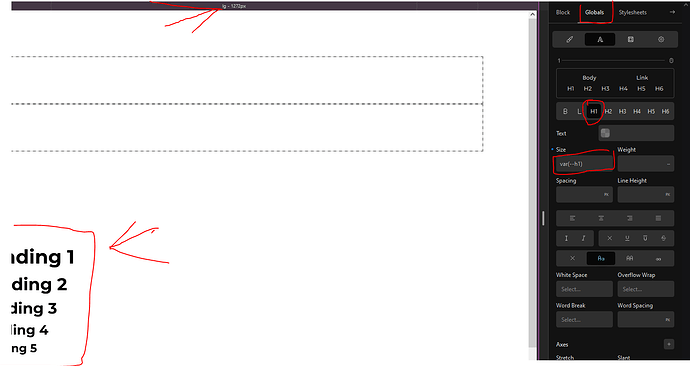
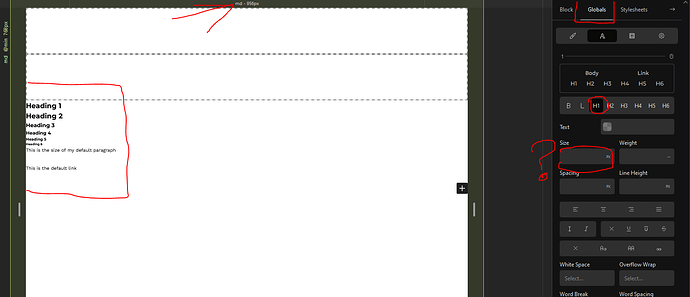
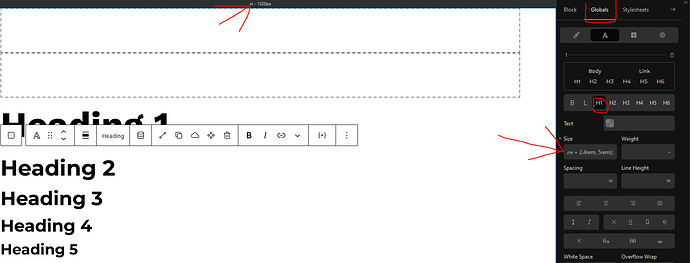
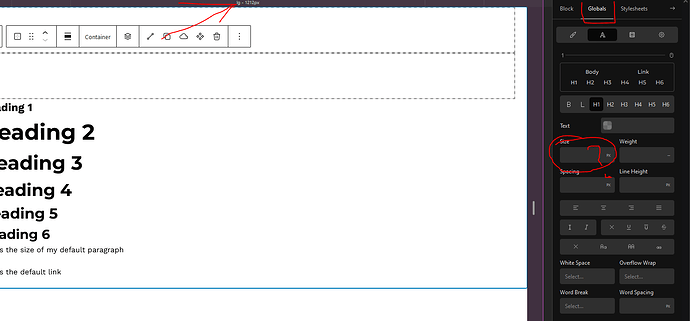
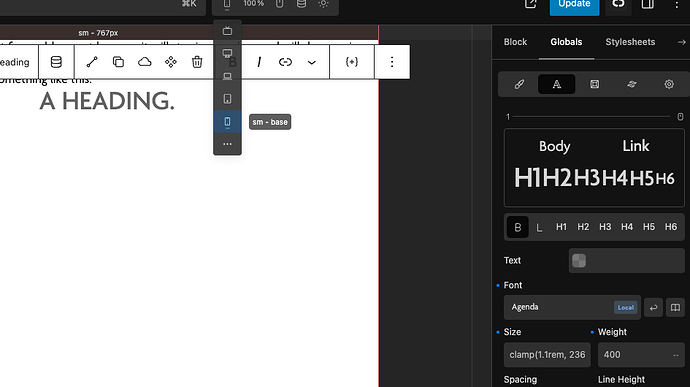
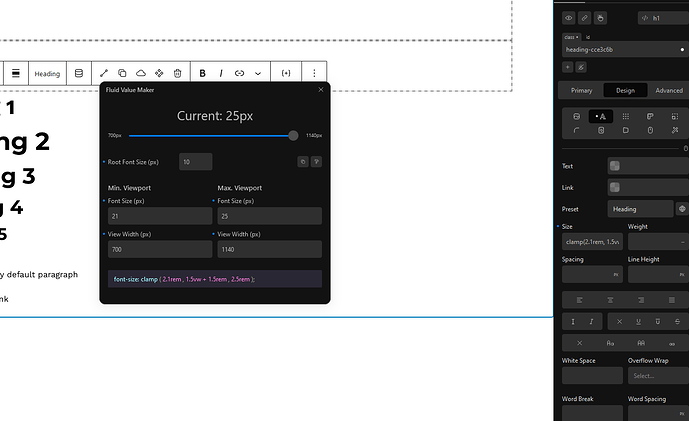
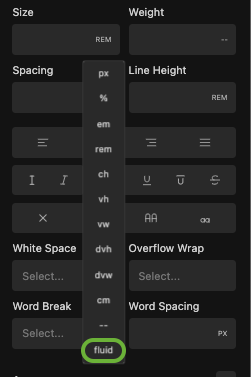
I had my global typography setup using variables, attached to an style sheet with all the tokens and clamp functions as values mostly, a very smooth set and forget approach. Despite the breakpoints the clamp functions managed “the fluidity” of those elements.
I am trying to use tailwind and first I did the “reset to tailwind breakpoint” thing, suddenly I discover that every clamp function is attached to a specific device size or breakpoint and that probably tailwind is a mobile first approach and it has its procedures and workflows that probably contradict what I have accustomed to.
I guess tailwind has a way to overcome this and I also know that i may come up with a solution that suit my needs but before spending a lot of time researching the tailwind documentation, I post here with the hope that someone could clear this out for me.
What could be the equivalent of using clamp functions to manage tailwind breakpoints without the hassle of setting each breakpoint which defeats the purpose creating of fluid whatever?
Thanks in advance