Look, things are really not that complicated but you need to understand that tailwind nor cwicly are your friends IF you do not understand HTML and CSS.
In case you know or not, I will say it the way I understand.
HTML: your structure
CSS: your styles or visual representation of the structure.
The breakpoints are just a way to instruct your style to behave for different display sizes.
Fluid its a better way to work with styles in my opinion because it free you from the necessity to be bound to breakpoints for every little change in style but its not possible to detach yourself of the use of breakpoints completely.
Fluid development, includes everything, (typography, padding, margins, borders…) and it mostly, make use of mathematical calculations and formulas to manage your styles for different viewports or display sizes.
So it is a good practice to set your preferences or global values for those properties (typography, margins…) first, before creating your pages to save time and achieve consistency as well as keep your project maintainable.
As you may know, cwicly allows you to make use of variables, which are naming conventions that you apply to a determined value or math calculation to be able to recall just the variable and not the whole code or math function. Complex stuff but easy at the same time.
Now without complicating things a bit more, Tailwind based the development on the use of variables and naming conventions that attempt to release you from memorizing every css style to use the names or tokens that they provide conveniently.
Tailwind also based their workflow in the mobile first approach which is not my favorite for the reasons that Kevin Powell explain in the video i shared above.
So listen, cwicly doesn’t force you to use tailwind or the mobile first workflow and i recommend that you understand what you do, before using the solutions that TW, Cwicly or any other page builder provides.
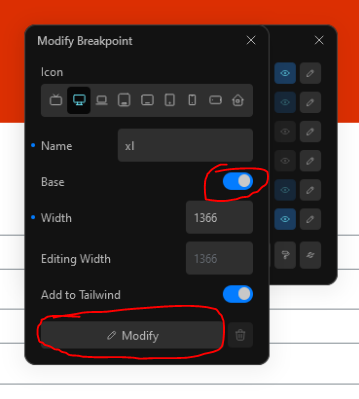
To switch to the desktop first workflow you set it to your preferred display size (by changing the BASE breakpoint) and work from there, be aware that cwicly will bound every GLOBAL style to the given BASE breakpoint that you set.
I advocate to develop your workflow and stick to it until you realize it is good to move to TW ways or what not.
This is a very good guide on page builders and basically all the dev. matters in a very digestible way, i suggest you go and watch ANY of those videos to answer questions you need to aswer.
Be aware that the instructor does not use cwicly or tailwind but the lectures are not bound to a specific pagebuilder or workflow.
In short, I think tailwind its great to save time, though you need to learn it first, but its a pain if you like to have full control and then you will require to dive deep into it.
Even the fluid tailwind plugin shared by @antonijo01 has its limitations and you wont overcome them unless you master your knowledge over css/scss or tailwind. which makes cwicly a no code solution that requires you to be really code savvy or just accustomed to wear blinders and go with what its given.