Thought I’d make this thread for you to leave any feedback you have on the new design library.
Here are my initial thoughts, which I’m sure I’ll be adding to as I start to use it more.
-
Overall, this looks like it’ll become everything I’ve ever wanted out of a design library
-
I’m not sure about the word “Composition”. It’s a fairly vague word in itself, and I wasn’t really sure what to expect when clicking on it. Since it is the main category, I think the naming is important in order to reduce confusion. Maybe it should be called “Sections”?
-
I’m glad to see that the new Cwicly library has reworked layouts. The old library wasn’t very usable for me because it had so many CSS defaults set. The new layouts are much easier to work at first glance.
-
To make them even more useful, I’d be nice if you could easily copy block styles to a global class, and then clear the block styles. (Copying styles to global classes currently doesn’t work properly, and clearing styles hasn’t been implemented yet).
-
Changing the viewport width when saving a section makes the preview a little wonky (at least on Firefox). The preview also looks like it’s at a smaller breakpoint than what it’s set to (the section is more narrow in the preview than when viewing at 1600px on the front-end).
-
I’m not sure if I love that the Cwicly library icon is to the left of the main + icon. Haven’t settled my thoughts on this yet though.
-
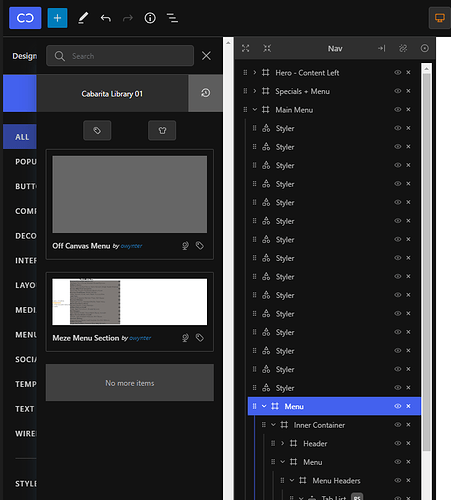
Styler blocks don’t seem to be working for me. Had one section that created 5 styler blocks, but only one “background-image” property was actually set.
EDIT: Just saw that it doesn’t import the styling if you enable “Import Global Styling” either.
EDIT 2: Disregard. I am dumb. -
I wonder if it’ll be possible to display the styler blocks better in the future. Right now they stack up on each other, and will take up a lot of the page once you’ve added a few sections. Maybe you could add them all to one parent item?
-
Would be nice if there was a setting to enable “Import Global Styling” as the default option
-
Even with the design library, I’d still be great to have the ability to quickly copy/paste sections across domains
P.S. just want to reiterate again that this is a fantastic update, and these are just little bugs I’ve noticed or things that could be improved sometime in the future.