Hi all,
Not sure if I’m missing something or if it is a Cwicly decision, but it seems there is a breakpoint missing when reseting Cwicly’s breakpoints to Tailwind’s.
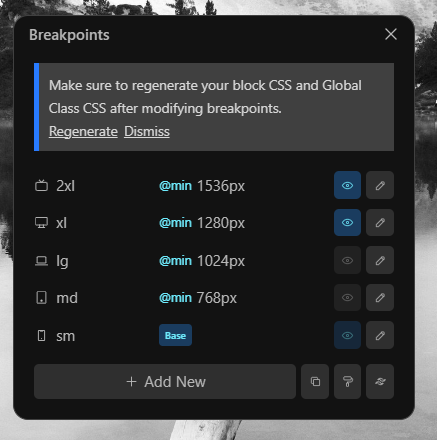
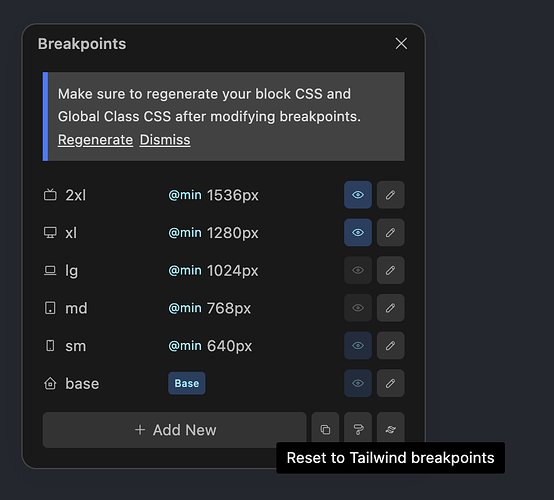
In Cwicly, base breakpoint is called sm, and covers 0-768px range.
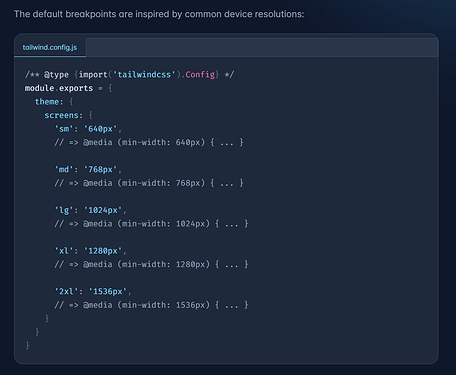
In Tailwind, the sm breakpoint starts at 640px, so base seems to cover 0px-640px, am I right?
So, shoudn’t there be a additional breakpoint at 640px in Cwicly?
By the way, 0-768px looks like very extended range, and I’m convinced that we need a smaller minimum breakpoint.
1 Like
I think this should be addressed ASAP, since if people start building sites with these breakpoints and want to switch to the actual TW breakpoints later, they will have the same issue when switching from Cwicly’s default to TW breakpoints .
I noticed this as well. I assume there is a reason for it?
I think there is a misunderstanding. Base is @min 640px
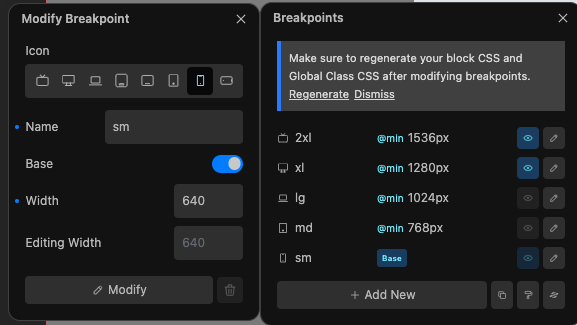
Yes, base shouldn’t be sm, it should be below sm, so that we can style sm differently from base, like this:
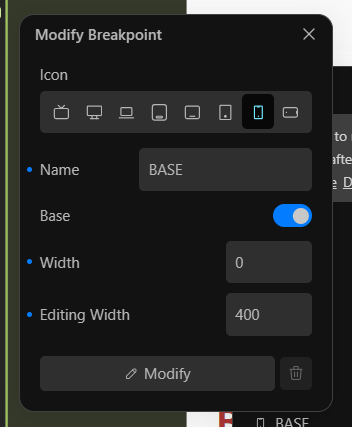
And I set base like this:
2 Likes
@yankiara Ah I see now. @Louis @Araminta is the current default TW breakpoint configuration intended to accommodate the sm TW breakpoint?
Louis
February 13, 2024, 9:19am
8
Hello @yankiara and @hopscotch ,
Thank you for bringing this up.
Indeed, the Tailwind breakpoint default setup was over-engineered to try and replicate the 5 screens available in the default configuration.
An extra breakpoint is necessary within Cwicly when working with non-Tailwind styles.
I’m sorry for the trouble and inconvenience this may have caused on your end.
Rest assured, we will have a fix and transfer solution in the next update if you have already applied values to sm on the non-Tailwind part of things.
Cheers,
2 Likes
Hi @Louis , I’m not sure to understand this.
You can style base breakpoint with TW, using non-prefixed classes.sm:...
I don’t see any difference between TW and non-TW.
Anyway, thanks for the update.
Louis
February 13, 2024, 9:30am
10
Hello @yankiara ,
That’s why we had the main breakpoint available in the non-interactive states: Pseudo state Management - Documentation
Still useful in a lot of cases, but doesn’t eliminate the need for that extra breakpoint when working with the default screens in non-Tailwind.
Cheers,
@Louis I understand you now thank you for clarifying.
Thanks, I had totally overlooked this part.
Hopefully it will be fixed anyway
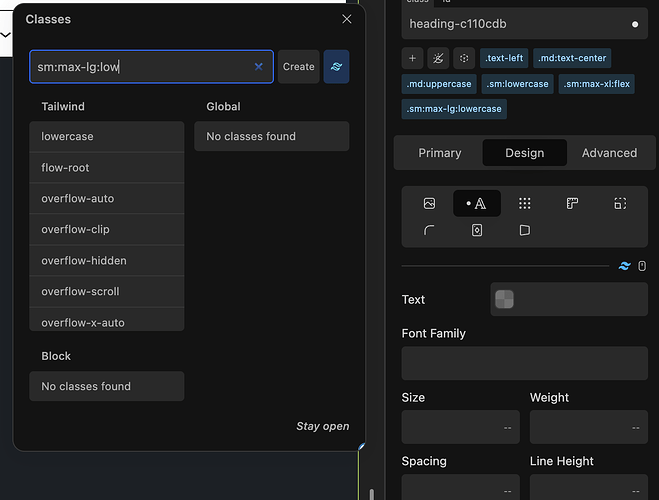
Hmm now should we not still have a sm breakpoint by default as well? Say I want to apply a class to only the sm breakpoint. sm:lowercase or the like?
Ha ha, that’s a different story.
And yes, we could imagine prefixes like sm:abc (sm only), sm-:abc (sm and above), -sm:abc (sm and below), sm-lg:abc (sm to lg)
But I’m not sure there are so many usecases.
Maybe this can be configured in TW config for those who need it, by the way.
Oh yes that would be handy! My example sm:tw-class can be added manually. That will work for now.
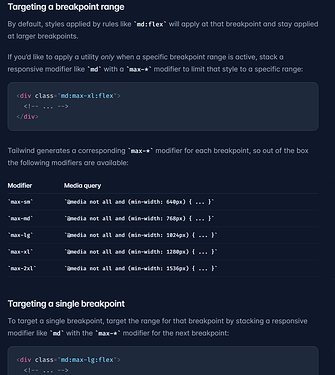
Are you sure???sm prefix should apply to sm and above.
OMG!!!@hopscotch , it DOES already exist in TW
So your example would be sm:max-md:tw-class.
3 Likes
@yankiara aye in the UI it works well
2 Likes
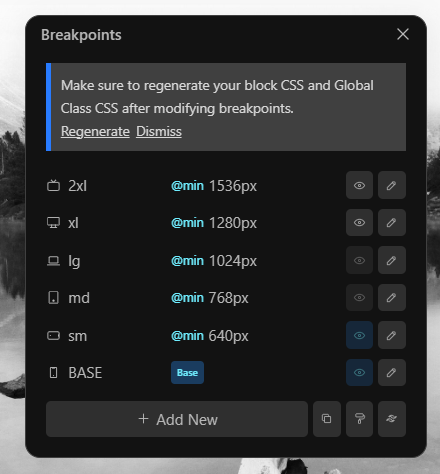
@yankiara the TW breakpoints missing sm issue is now resolved with the 1.4.0.3 update. Just click ‘Reset to Tailwind Breakpoints’. Many thanks for the brilliant work @Louis
2 Likes
Hi @yankiara ,
Thank you for bringing this to our attention!
As rightly pointed out by @hopscotch we added the base breakpoint with 1.4.0.3 :
Kindly let me know if this is the case on your end.
Additionally, if you wish to move any styles between breakpoints, you can do so with the new Transfer / Exchange Breakpoints feature.
@hopscotch shared a great explanation of this here:
If you were using Tailwind default breakpoints before the update just click Reset to Tailwind breakpoints. Then your Base will below all your breakpoints as it should.
If you see your styles missing on Base then they will be on sm. Transfer sm styles to your Base with the new transfer tool in Cwicly settings.
That should sort it.
Rest assured, we’ll have dedicated documentation on this feature as soon as possible.
4 Likes