Awesome, working nice, and very cool transfer solution ![]()
This is absolutely incredible what you have done with this transfer tool, it makes wonders. Thank you so much, it is heartwarming to see how you deal with things really. amazing job ![]()
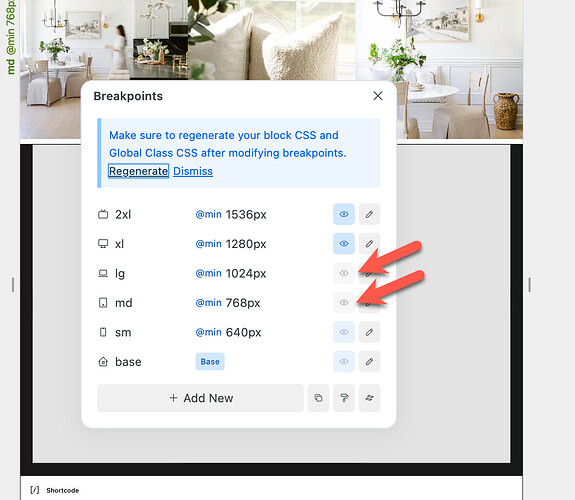
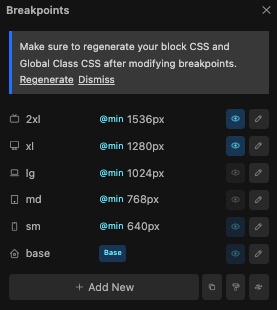
Hey guys, so simple question, how do i activate the breakpoints that are grayed out Med and Large?
They are active by default - it appears they are greyed out to prevent someone from removing all breakpoints, so this ensures there are at least 2 by default.
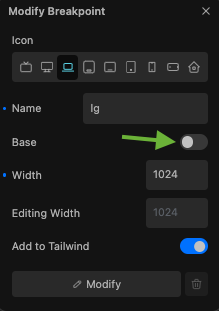
That is strange because i have updated items on it but they are not working on the front end like they are with the non grayed out breakpoints. ??? Here is a photo of what i am looking at
Hello @ShannaKae,
That does seem like a bug with the Tailwind default breakpoints.
Are your styles for lg and md breakpoints not being applied on the frontend?
Cheers,
Thanks Louis, no they are not showing up on the front end, like they are for the other breakpoints.
We see the same disabled state in the dialog:

The styles are applied perfectly for all breakpoints on the frontend for us.
Hello @ShannaKae,
This is unusual as the three main breakpoints are always processed.
Is this installation accessible?
If you can send support@cwicly.com a link to the frontend so that I can check it out, that would be great! (I will take a look in a few hours).
Thanks for your patience!
Cheers,
For sure, I will send now.
Just sent you the site and set you up as an admin with an account.
I just realized that the med and large may be being governed by Cwicly Breakpoints. I have been using TW only. Let me experiment. I will report back in a few. @Louis
This i my first time basically designing with breakpoints, so it could defiantly be user error, LOL. To be sure, i went ahead and reset the TW breakpoints and cleared the css again. I am testing now…
Question, should i be somehow grouping or separating out the classes etc… for each breakpoint? I am working from mobile out, but when i go from base to small and make changes then go back to base the changes are also changing the base. Remember I am new so don’t feel bad by telling me something you all might think is super obvious. haha
What does this mean exactly? Did you modify your Tailwind config to not use the Cwicly breakpoints or something else? If so, then it would make sense why they don’t apply.
If you allow Cwicly to set the Tailwind breakpoints then you can edit them via the Cwicly UI and everything remains in sync. ![]()
I am not sure what it means exactly. I chose to generate the TW breakpoints and then regenerated teh css etc… as instructed. Then, i was trying to edit the breakpoints but the large and med were not working. But now I realize that nothing is really working as i was thinking it should. I modified the base breakpoint which is the smallest one, and then went to modify the actual small one, but then when i went back to the base it my edits were overridden by the small. Then i edited the ex lg one, and went back and those had overridden the smaller ones…Then I realized that Cwicly also has break points and thought maybe they were different… and saw that there were three of them… but then i tried editing those and things got even more messed up. So basically I dont know what I am doing LOL. I have read the docs and watched the video, but I think i am caught iin the middle of a transition that is making things even more confusing for me. Perhaps i should start with just using the Cwicly Breakpoints to get familiar with how it works in general. (This si my first time working with breakpoints at all).
OK, so at this stage, you seem to have two choices:
-
Use the original Cwicly class based approach and avoid Tailwind
-
Use Tailwind fully and reset your breakpoints to the Tailwind defaults
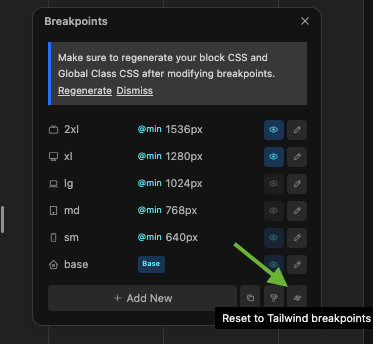
If you choose to use Tailwind, it may be beneficial to reset the Cwicly breakpoints to the Tailwind defaults:

This should synchronise Cwicly’s breakpoints with Tailwind’s. There should be 6 in total, including the base.
Bear in mind, that depending on what styles you have previously applied to the original Cwicly base breakpoint, this may require you to move some styles to the base breakpoint.
Tailwind takes a mobile-first approach, so styles are inherited from the smallest breakpoint (“base”) to the largest one, which is the opposite of the previous Cwicly desktop-first default.
So, most likely, if you choose to use the Tailwind approach, you will need to move some styles over from the “lg” breakpoint to the “base”.
Also, you should be aware that if you previously used block class styles on your blocks before enabling Tailwind mode, these may conflict with Tailwind classes applied to the same block.
So unless you are careful and know how to combine them, it is probably wise to stick with either Tailwind only or block class styles only for any given block.
This may mean stripping away any older block styles and re-applying them in Tailwind mode, or turning off Tailwind mode temporarily to edit specific blocks.
Thank you so much for taking the time to explain. I think i am starting to get my brain around the concepts here. At the begining of the day i pretty much knew very little about using breakpoints, but after a long day of studying and your help, I think have a much better understanding of what is going on. I am using TW breakpoints and TW styling. I see that TW uses classes like sm, md lg to set apart the classes specifically for bp (still gettin my brain around all of that as I am also new to classes etc, but I think it is starting to make sense).
Now what i am struggling with is figuring out if or how I can design from the desktop down as I design for desktop first. I have spent all day trying reverse engineer the page and then build it back up to the original, but I would really rather start with the Desktop and work down. Any insights on how can still do this and work with TW? Again thank you so much for taking the time to help me it is really appreciated.
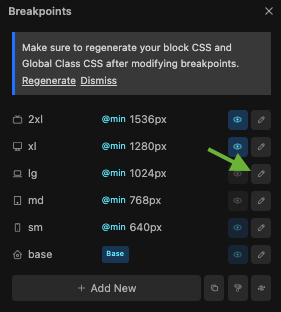
You can do this by setting the “lg” breakpoint as the base:


Brilliant! Although, after struggling all day, i finally broke through and got it figured out and am comfortable designing from mobile up now! I think i have my brain around it now! Thanks again.
Can i choose the largest breakpont as the base so 2xl? or do i have to choose lg? The reason is, i like the idea of setting the largest and then working down, it seems sort of counter intutitive to start in the middle right? But really the large and largest will be very similar, so if there is a reason for using lg. because it is connected to cwicly somehow on a different level, then i am good with that.
There is a Feature request regarding an “all breakpoint mode” here:
Something that will allow us to “view in large” and add classes to the “base” breakpoint.
Also consider upvoting this feature request to be able to quickly apply the class from a different breakpoint: