Hey there.
I want to address a couple of things inside the Block Inspector, mainly the key area, where all the class stuff, etc. is available.
These are based on my personal experience, which I want to share here.
The more I spent time with Cwicly, the more prominent things became.
I wanted to bring it up for a long time, but I decided to wait and see what happens, the tool is just over one year old. Most things I have in my mind from quite the beginning.
Well, a lot has happened in the meantime, Block Inspector has been improved drastically - except the area I have some issues with (minor, not related stuff changed).
Please don’t take anything as suggestions, how things should be in the future, it’s just a single opinion.
Feel free to add your thoughts as well in case you have something to share in that regard.
This way, we might provide valuable feedback which could improve the way how we work inside the key area of the editor, the Block Inspector.
Looking forward to reading your input / discussing things.
Here are the points which I thought to mention.
- The block class input field is too narrow; it should be nothing but full width
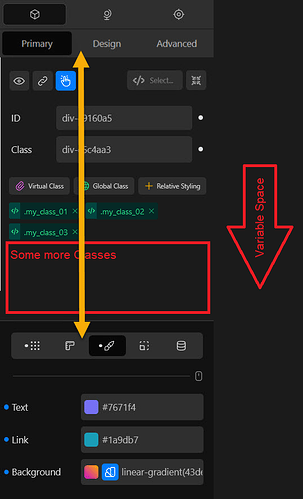
- I can’t hide, or let’s say show only when required, the ID and block class fields. Once setup (in most cases they aren’t even touched and, in my opinion, they don’t necessarily need to be visible all the time), these fields are a dead area, which in addition increases the distance to the main tab area (Primary/Design/Advanced). That brings me to the next point
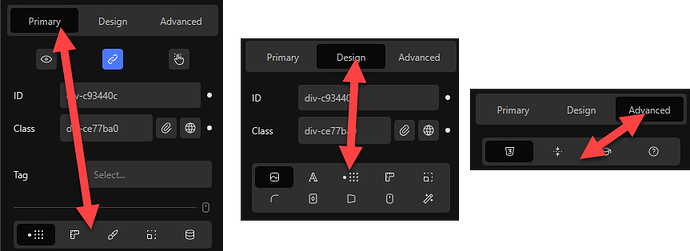
- These tabs are not in the right spot. The cursor hotspot is more in the center, where the actual styling takes place. Switching main tabs makes me lose focus and takes too long.
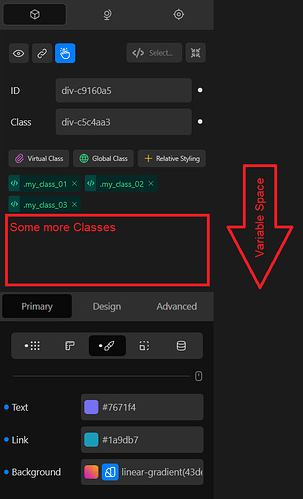
- There is a lack of consistency in the main area which contains the essential block info and features, plus the block inspector lacks visual hierarchy. I know the main area on top is adjusting dependent on which tab is active. Even though there is some sense behind it, I find myself too often forced to switch tabs, just to reach a simple but essential option or quickly add a class (writing custom block CSS without direct access to the classes?!), which should be available throughout the block inspector
- This is minor, but the pseudo selector dropdown area shout be consistent in the Primary, and Advanced Tab, as well as in the RS editor panel
So, what’s important inside the main area and in which order do they make sense?
- HTML Tag
- ID
- Block Class
- Additional Classes - Virtual/Global Class & Relative Styling
I know there might be other opinions about this order, but this is how to write HTML, so it feels just natural.
Yes, Cwicly is a builder and I will survive different orders as well (hopefully).
In my example, this even saves a decent amount of space.
A shortcut/icon which would open a modal to add/edit attributes or at least to open the attributes panel in the advanced tab area, is something I wished it would be there so many times.
It’s not necessary (at all), it’s currently only 2 clicks away. But in a contextual way, it kind of would make sense to be available in this main area.
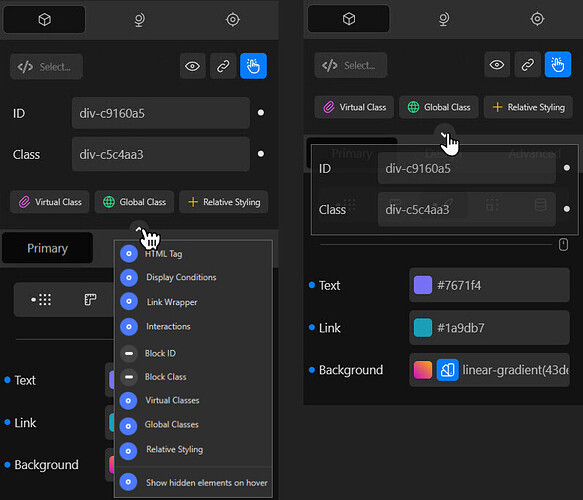
Visibility Conditions, Link Wrapper options and Interactions should be available everywhere.
No one should be forced to switch to the right tab, just to get access to these features.
As you can see, except for the pseudo selector dropdown area, it’s all about the main area.
Based on my experience and thoughts on how things could be improved, I quickly threw some visual references together, just to make things clearer.
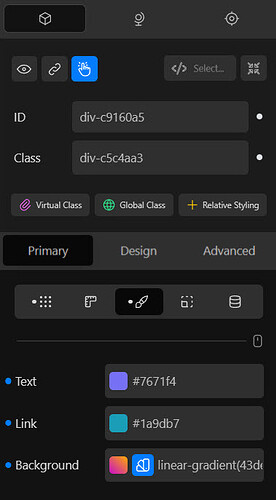
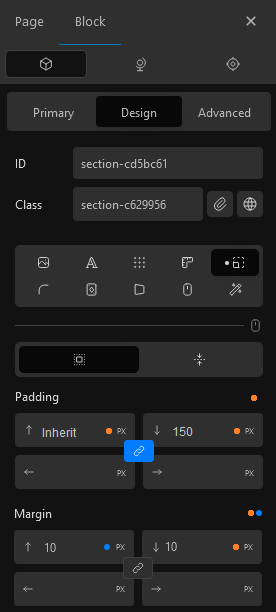
Block Inspector - showing Block ID/Class
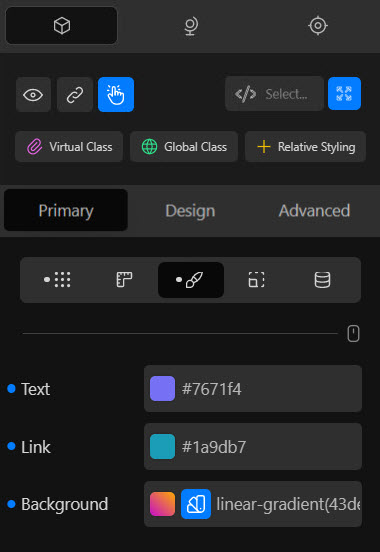
Block Inspector - hiding Block ID/Class
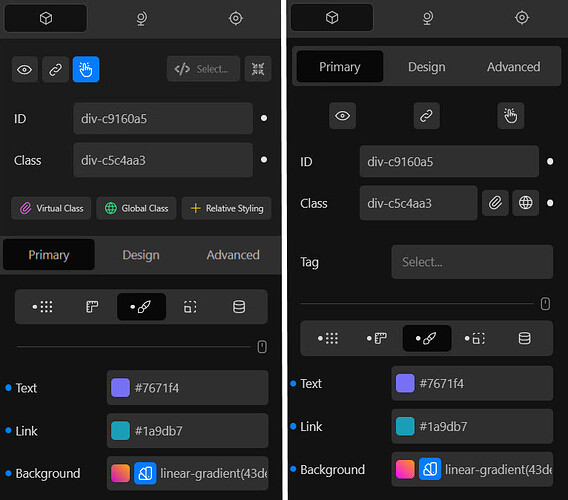
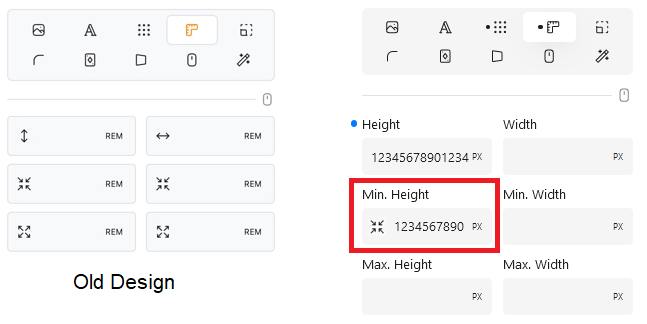
Block Inspector - comparison (mockup | current)
Thanks for taking the time to read this entire post.