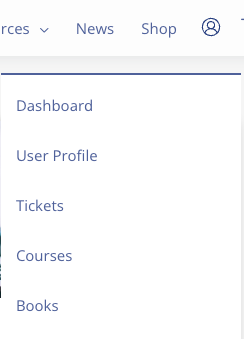
We need to implement a dynamic vertical sub-menu in our header that has an icon instead of a label.
Something similar to this:
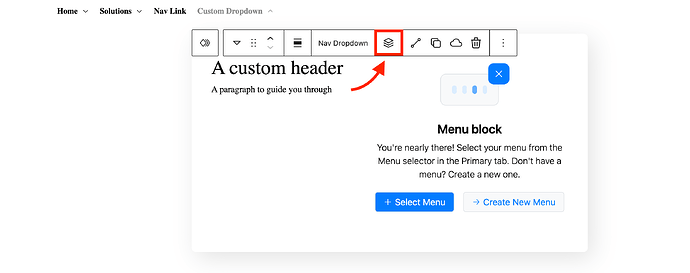
Currently there seems to be no way to add nav menu or menu blocks into a custom dropdown.
If there is a different way to achieve this in the meantime, please let me know.
@Louis & @Araminta , your input is appreciated.
Generally, clicking the [+] button to insert new elements seems very restricted in a custom dropdown.
Due to its nature, it will be better to allow as many standard blocks as possible to be added in there, to allow different layouts.
I have changed this to a bug after reviewing:
Hi @A375929 ,
Thank you for your kind words.
The mega menu in your example looks great!
This could be easily achieved with a custom dropdown and the tab block.
However, please note that the tab block currently operates on click rather than hover, which means achieving this specific functionality is not yet possible.
Rest assured, we are aware of this popular style and have it on our radar.
As soon as the option to use the tab block on hover becomes available, you will be able to implement s…
Because it suggests this should be working.
Louis
July 27, 2023, 8:13pm
4
Hello @StrangeTech ,
Sorry to hear you’re having trouble here.
While the [+] is restricted because of the logic within Gutenberg, could you try using the block inserter available within the toolbar or maybe the Quick Inserter?
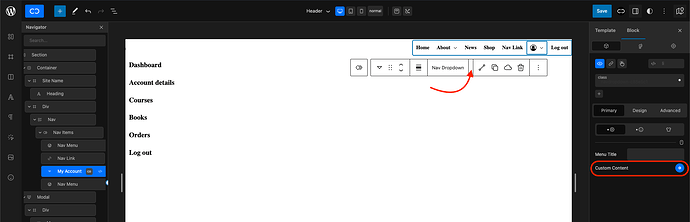
I do notice a bug with the Nav block being available in the block selection with a custom dropdown, which should not be the case.
Cheers,
There is definitely something buggy going on:
Louis
July 27, 2023, 8:47pm
6
That is unusual. Can you confirm that there isn’t any message in the browser console about recovering a block?
Confirmed - nothing in the console.
I am not sure how it got into that state, after a page reload it is working correctly now.
Perhaps it could be caused by toggling custom content on and off somehow.
So, I am confirming we were able to create the dropdown as required using the toolbar block inserter and it works perfectly, thank you @Louis .
I am going to leave this bug open to cover the difference between the ways of inserting.
Currently depending on the context it is very hard to work with the nesting blocks in the Nav block unless you use the toolbar block inserter.
I am also raising a separate bug about nesting the Nav block within other blocks.
Just a quick follow up on this after communicating with @Louis today.
This is front-end environment specific - it happens intermittently - maybe based on the system memory or some other factor that’s affecting the way the browser loads.
We had two people with the same browser and operating system looking at the same page from the same server simultaneously and one person had this issue and the other did not.
Hi @Louis ,
This can be marked as fixed, as we haven’t seen this issue in recent Cwicly versions.
Thanks!
1 Like
Louis
September 9, 2024, 7:26am
12
Hello @StrangeTech ,
Thanks for the update!General