It would be useful if the colors in Cwicly Global Styles could be rearranged.
Hi @Takeru,
Thanks for the suggestion!
Revisiting this, and just wanted to confirm we’re on the same wavelength.
As you may know, one global colour = a specific indexed variable.
By sorting, do you want to maintain the same index with the specific colour you specified (and thus only have a visual sorting).
Or by sorting do you mean: modify the position of the colour which in turns modifies its index. This would affect all previously added global colours to block properties.
Thanks!
Visual sort.
For example, if you want to add a new color and move it to second from the top, you can move it.
As of Cwicly 1.3.2 colours are fully reorderable/rearrangeable via drag/drop so this appears to be done .Thank you Cwicly Team!
Hi!
I have a suggestion.
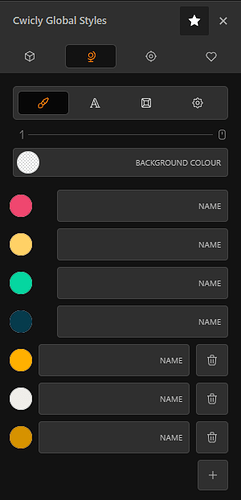
What do you think if the global colours are draggable, so we can rearrange the colours when we have added more colours after some time?

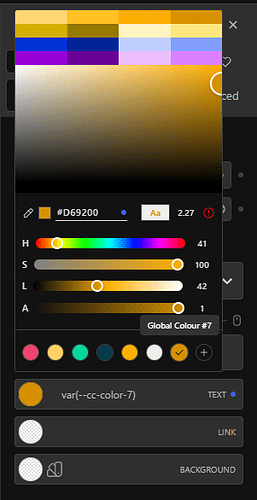
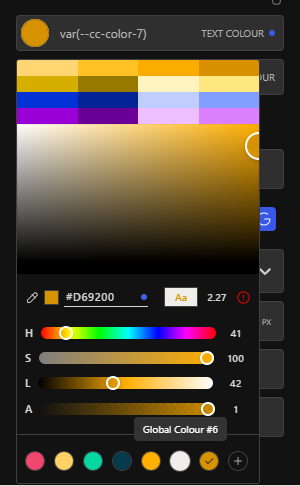
I noticed that the CSS Var for the global colours is based on the arrangement of the global colour palette(from left to right).
When the draggable option is available, is it possible to make varproperties update automatically on my site?
For example, When I choose the 4th global colour to use on some of the elements on my site, the var properties for the colour will be var(--cc-color-4). When I rearrange the 4th to 5th or random position, the global colours for the element will update dynamically as the colour’s position changes.
Additional question:
I noticed that I cannot choose global colours for gradient(Linear) colours. Is that possible to add?
What do you guys think?
I’d like this as well. The ability to change the variable name would also be a nice bonus.
Yes. That would be great as well.
Can you not re-arrange global colors from Global colors settings?
I’ve just tried. It’s not draggable. @dranzer
I almost posted this same topic yesterday and thought maybe this is the intended way to keep consistency.
@sunny
The moment you rename color vars, then it may open some issues?
If this can be done consistently it would be great to get dynamic var color names to place everywhere but what happens when you already saved var(–color-bluish) on some posts and then later on, you forgot you had it placed and you delete that global custom var name by accident.
I’m here to learn. If this is doable without the nightmare, I want that.
Upvoted, will be great!
Kind of a duplicate.
Regarding the global color var renaming, it was already mentioned somewhere that this won’t be possible (or quite complicated).
As @AnthonyKeller pointed out, there might be quite a few scenarios why it won’t be the best idea to do that.
I assume, users want to have the possibility, but will stay away forever as soon as they run into issues they didn’t predict before and start regretting.
This duplicate can also be marked as done now.
Would be really nice to be able to reorder global colors.
It’d help me keep my colors organized, and not stress out as much when first setting them up.
Yes please! This will be amazing.
Please please please @Louis… this is really needed ![]()
Much more useful than any other evolution in the pipe ![]()
Hello there,
I see this feature request receiving a few votes.
Can you detail what you mean by reordering exactly?
Thanks in advance.
Nice to know our work is appreciated here ![]()
![]()
Ha ha, I love what’s coming next, but there are still a few basics that need attention ![]()
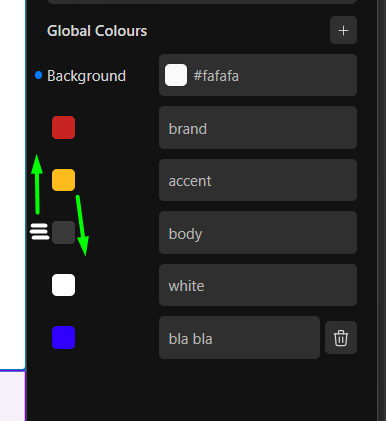
What I imagine is a button which would appear on hover and which we would grab to move color item in the list:

I’ve understood the principle, but is it a logical change or simply visual change that’s wanted here?