T-low
February 6, 2024, 5:21pm
1
Hi there,
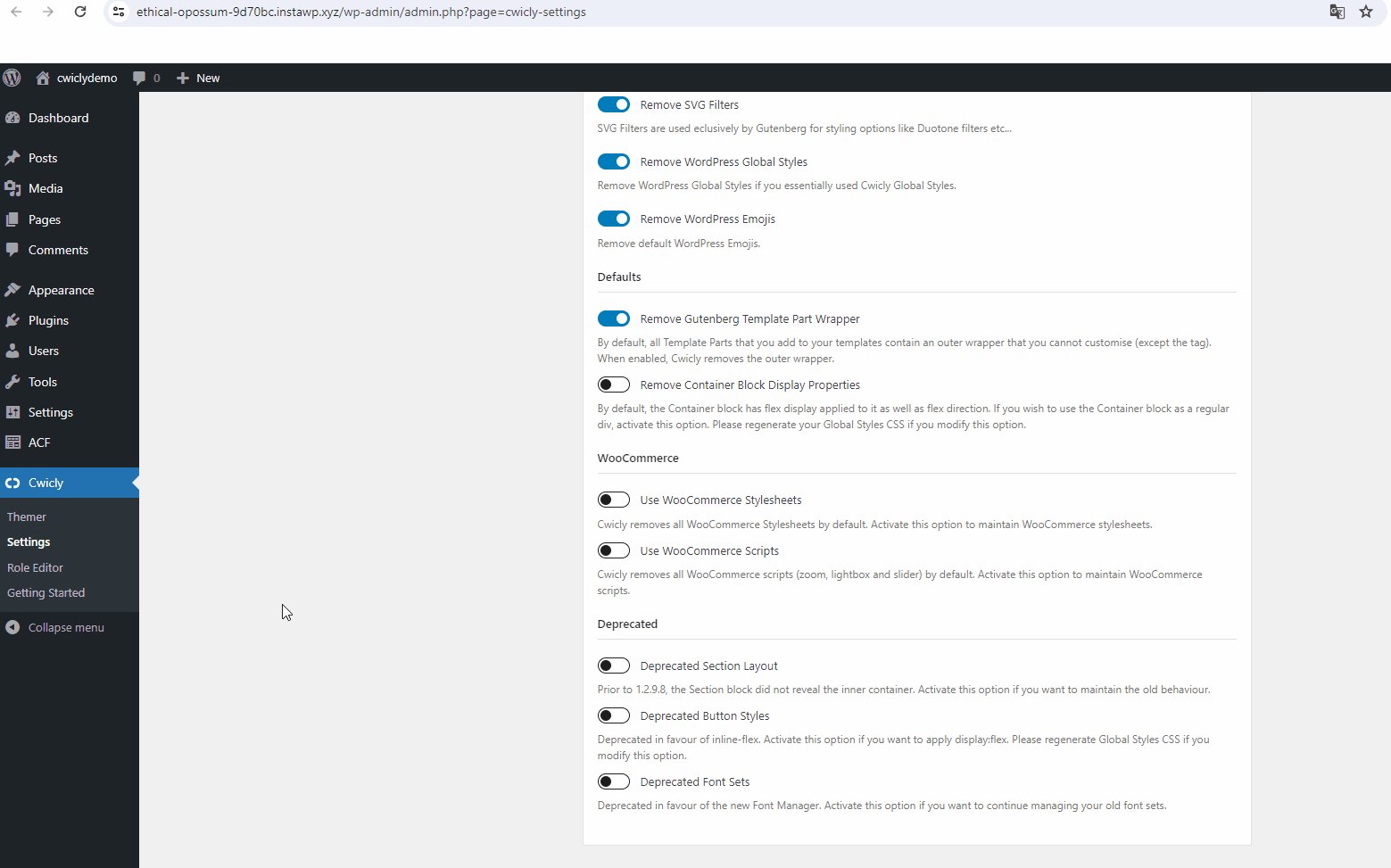
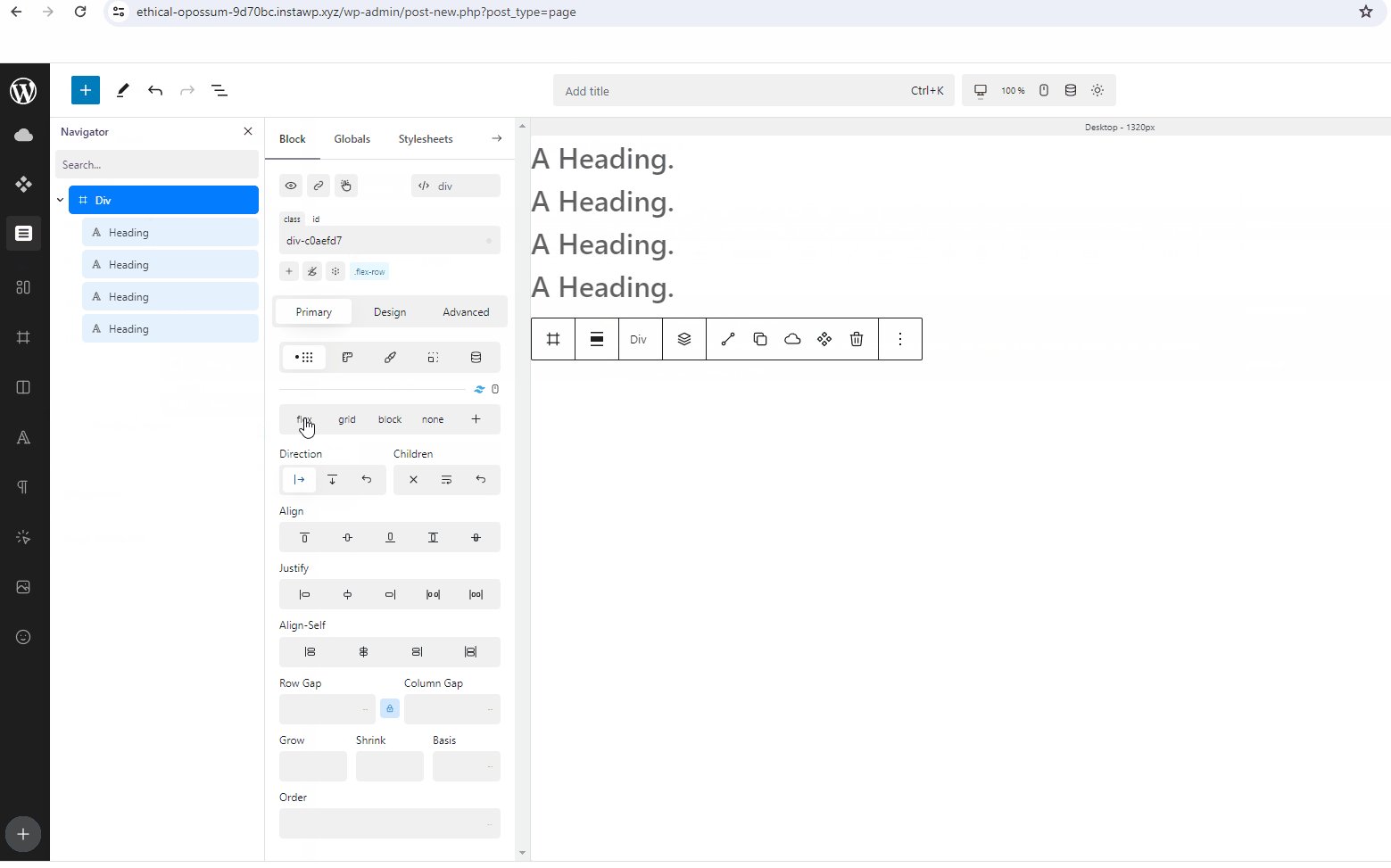
Maybe I’m wrong here, but the “Remove Container Block Display Properties” are not being applied. The display:flex property is not applied to my blocks even after regeneration of my global css.
Am I missing something?
Cheers
Environment info
WordPress version: 6.4.3
Cwicly Plugin version: 1.4
Louis
February 6, 2024, 9:58pm
2
Hello @T-low ,
Thanks for the report.
I don’t seem to be able to reproduce this on my end.
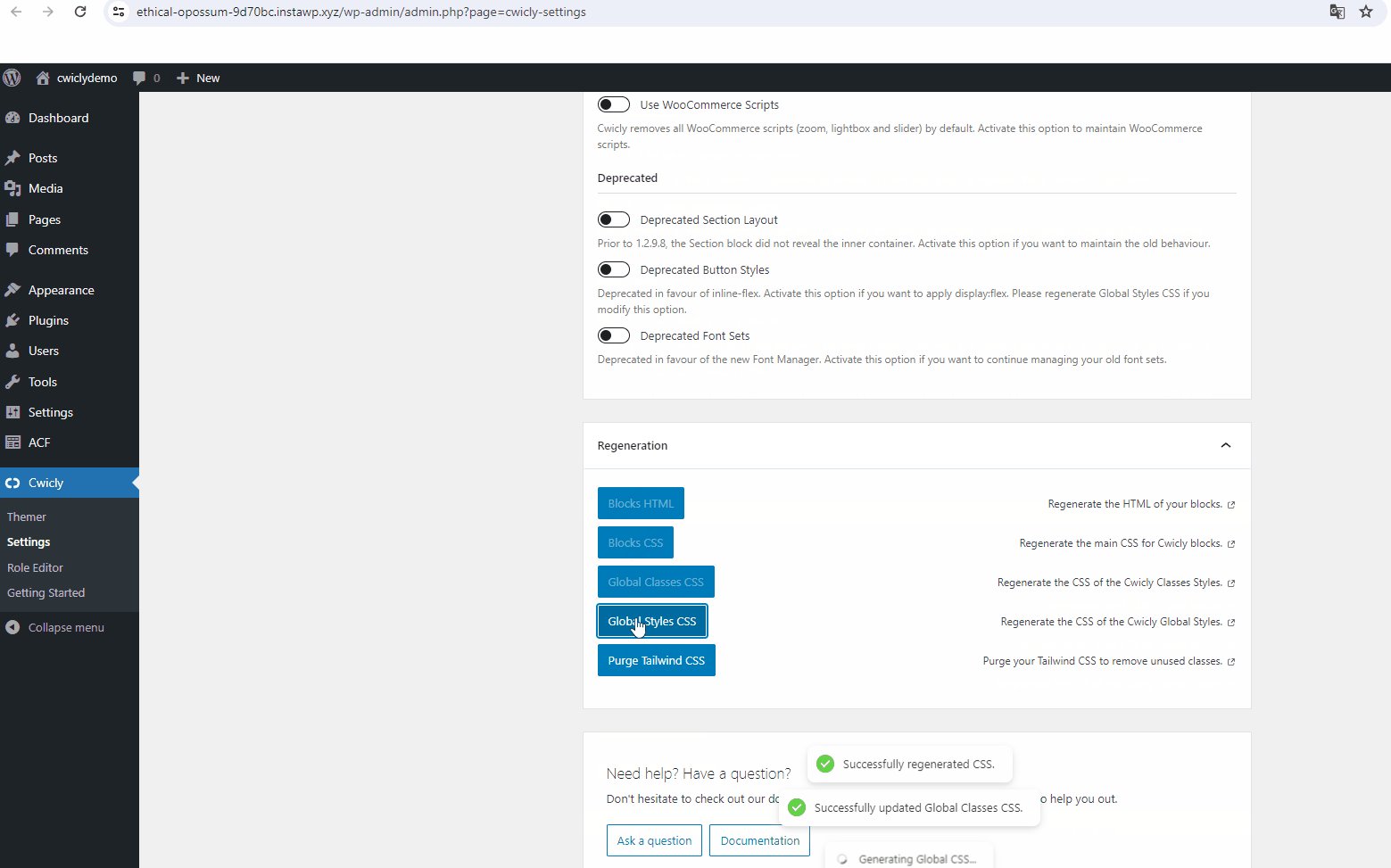
You are regeneration the Global Styles CSS?
Cheers,
T-low
February 7, 2024, 8:17am
3
Hi @Louis ,
thank you for the fast reply.
I’m quite sure that I regenerated the Global Styles CSS
I also tested on the Cwicly demo site for Firefox and Chrome.
Could this be a problem on my side?
Cheers
Louis
February 7, 2024, 8:28am
4
Hello @T-low ,
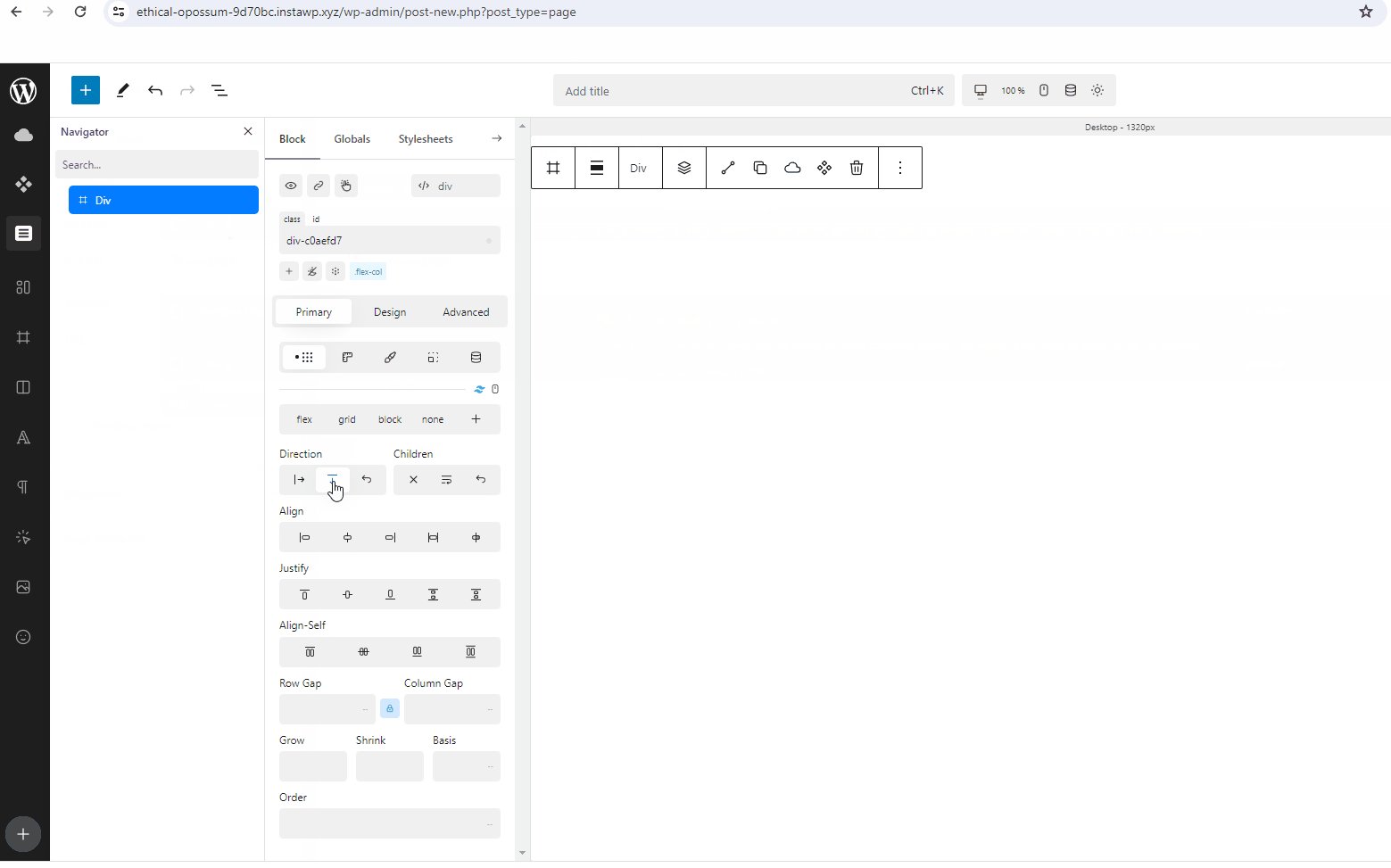
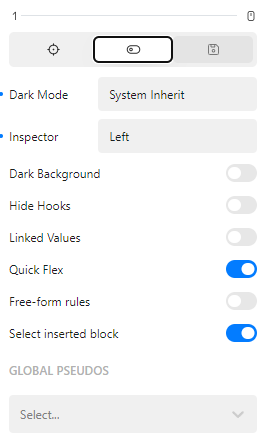
Might you be referring to the Quick Flex property instead?
Cheers,
T-low
February 7, 2024, 8:36am
5
Hi @Louis ,
you are right, sorry about that.
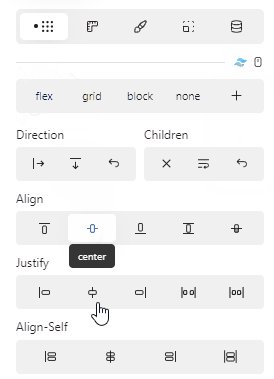
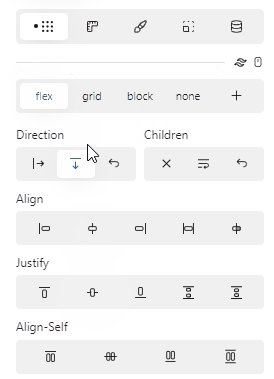
But Quick Flex is also on:
Or do I have to add blocks somewhere to apply this rule?
Cheers
T-low
February 20, 2024, 10:14am
6
Hi,
Cheers
Hi @T-low ,
Your screenshot seems to be related to this issue, rather than the setting in your original post:
Cwicly Plugin version: 1.4.0.2
Hi,
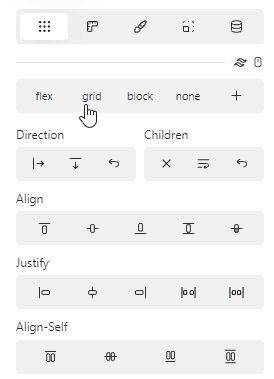
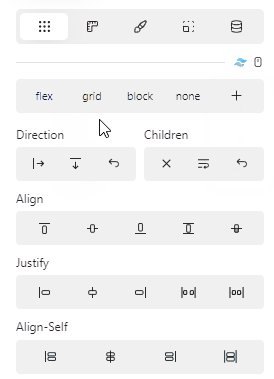
It seems that quick flex feature doesn’t work anymore.
Setting any flex property doesn’t activate the flex property.
Thank you.
1 Like
T-low
February 20, 2024, 11:56am
8
Hi @StrangeTech ,
you are right, thank you.
1 Like