Paolo
February 7, 2023, 8:41am
1
Hello there.
I am having quite a basic issue. But I am stuck.
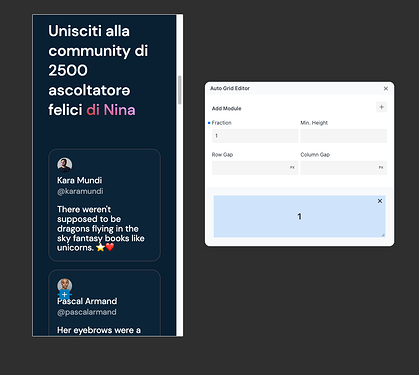
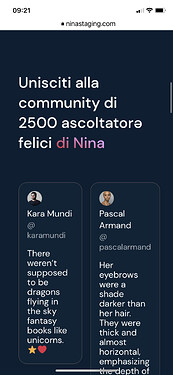
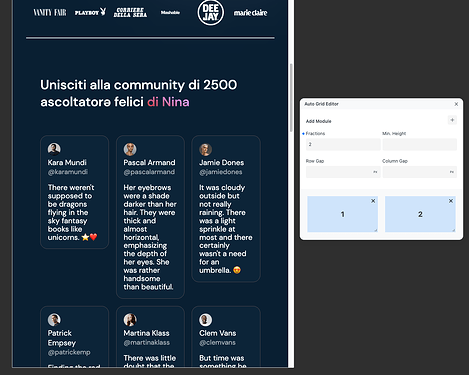
1. What I see in the editor does not reflect what I see on the phone.
2. Changing the settings does not change the view in the editor:
Thanks for help.
Hi @Paolo ,
Sorry to hear you’re experiencing trouble with this.
Could you possibly take a look at this and see if it helps: Columns block grid editor
Please let me know if it helps!
Paolo
February 7, 2023, 10:44am
3
Hi @Araminta
I tried moving, adding and removing fractions. Toggling auto grid, but nothing changes…
1 Like
Hi @Paolo ,
Thank you for the screencast!
Indeed this seems unusual but unfortunately I cannot reproduce this issue on my end.
Could you possibly provide support@cwicly.com a temporary access so we can take a closer look at this?
Thank you in advance.
1 Like