Version 1.2.9.8.1
Version 7.9.0
the woocommerce hint
Hello @qiang814k,
I take it this is your own implementation that has to be addressed, since we don’t include those files.
Cheers,
Hello @sunny,
Sorry to hear this doesn’t help solve the issue.
Global Class regeneration inside the Editor will require a save, indeed.
It is unusual this doesn’t help for the other site you mentioned, as I’m now unable to reproduce the issue (although we are still investigating as the rendered global classes should not have been removed).
Please bear with me on this one.
Cheers,
strange, i did not change child theme, let me check agian
Just for my understanding:
- what may be the use case to add more than one section and container in the advanced global styles elements? As far as I can see, I can’t assign a specific section setting added to the global style to an element somewhere
- I think not, but is it possible to have different global style settings for sections and containers per template?
You can set a class name for each global style element, and then you can use the class as a virtual class to customize your blocks.
If you don’t set the class name, it is considered as default and is applied to all blocks.
if so, what is the advantage then over just defining a global class and attached that?
Yes it seems so.
What is weird is that for text global styles, we can’t set any class and there is a dropdown in block inspector instead to select the desired style.
But maybe global style rework is on the way, and soon every global style will be class-based like some HTML elements and new section already are?
I think the class system is a bit more powerful because you could use different presets on the same block, like .primary and .outline for a button, or .dark-bg and .small-width for a section.
I don’t think that’s the case.
Global typography differs from global custom block or element defaults.
You are basically creating standalone classes which then get applied without any relation.
Global block/element styles do have a relation when a class is set, since they are dependent on a combinator selector (because they are specific to the element).
This is a good question ![]()
Maybe for elements style grouping?
Looks a bit more organized this way…
But then, when creating a global style for links or section for instance, with a class name attached to it, it would be awesome to have the class name suggestion inside the block’s inspector class popup, like global or virtual classes.
I can assure you it’s exactly working like that:
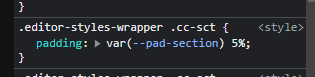
Default section style:

(by the way, big up for the nifty optimized padding syntax!!!)
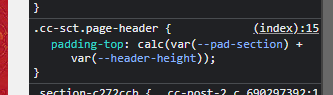
Custom section style for header section with overlay header:

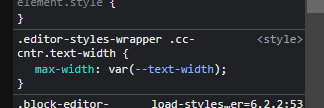
Custom class container style:

Or maybe I misunderstood you.
Seems like I didn’t get your point, but thanks for elaborating ![]()
I thought you mean if you don’t set the applied default class as a virtual block class.
What about a dedicated default style? Maybe on top of the list (1st item)?
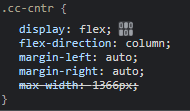
This would target the block class directly:

These could be prefilled to get us started quickly.
Everyone could set up things to their own requirements.
That approach would also address this.
Complete freedom without the need of overriding stuff (is the max-width hard-coded btw.?).
Currently, there is no real default, since the last item in the list always takes over priority when there is no class applied.
Exactly, the default item should be shipped and (maybe unremovable?) with Cwicly and prefilled with some nice defaults ![]()
That would be it, unless we didn’t miss something crucial here ![]()
It’s beginner-friendly, intuitive but on the other hand doesn’t force presets or predefined classes upon the user.
This could be enhanced to all blocks to address [example] personal requirements individually (and of course for the above mentioned reasons).
It’s definitely a strange issue.
I tried in incognito and on a different browser, and it appears to load fine consistently.
This makes it sound like some kind of cache issue, but I can’t quite figure it out on my main browser. Flushed the page cache, object cache, Cloudflare, browser local storage etc. A hard refresh sometimes works, but doesn’t persist on the next reload.
We have played with the idea of a modifiable default. In the end, it would be much harder/impossible for us to add/modify defaults down the line (if ever necessary), and I believe would end up confusing users more than anything.
We’re also talking about one or two default properties only (or none if you toggle the option in the Cwicly settings), otherwise you simply add your Container block styling and override it from the Global Styles panel.
Please let me know if I’m missing something here.
I’m conviced it would reduce some confusion, since a lot of users (probably the majority) still think that global element defaults are global block defaults. Not necessarily because they misunderstand it in the first place, but they probably just expect - when there is only one panel with global element styling options - that these are related to blocks.
I know there were some improvements in the past. And with the latest release I also think that things should be much more clear now.
I just found the idea of having an interface for that quite decent.
And as mentioned above, I’m convinced that inexperienced or even advanced users would experience an improvement of general understanding.
Of course, I understand and respect the situation.
Tbh, I don’t mind at all. Still, it would be nice to have.
Hello @sunny,
Definitely don’t like the sound of that.
Would it be possible for me to see this live with some temporary access? I won’t modify anything, just take a look at a few of the constants available. No worries if it’s not possible.
Cheers,
Of course. Will send you the login info.
