Description:
I upgraded to WP 6.1 today and the Gutenberg editor appears to now apply a Position: Relative to images in Tablet/Mobile Preview - which I noticed b/c I am using absolute positioned images (via global class settings) for srcset background in a DIV on my site. In Desktop preview, there is no issue - but when switching to tablet and mobile a class is added by the editor to change the position setting. I believe this is related to WP 6.1 bc I did not notice this behavior before today. This can be overcome by setting the positioning on the Image element ID itself - but if applying via Global Class - it gets overridden.
Step-by-step reproduction instructions:
- Create a DIV - set to position relative
- Add image inside DIV
- Create Global Class and apply to Image
- Apply the following settings to the Global Class:
background-size: cover;
background-repeat: no-repeat;
top: 0px;
left: 0px;
z-index: -1;
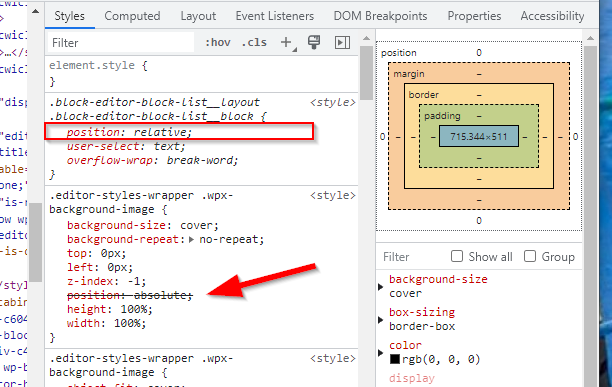
position: absolute;
height: 100%;
width: 100%; - Add Heading insid DIV
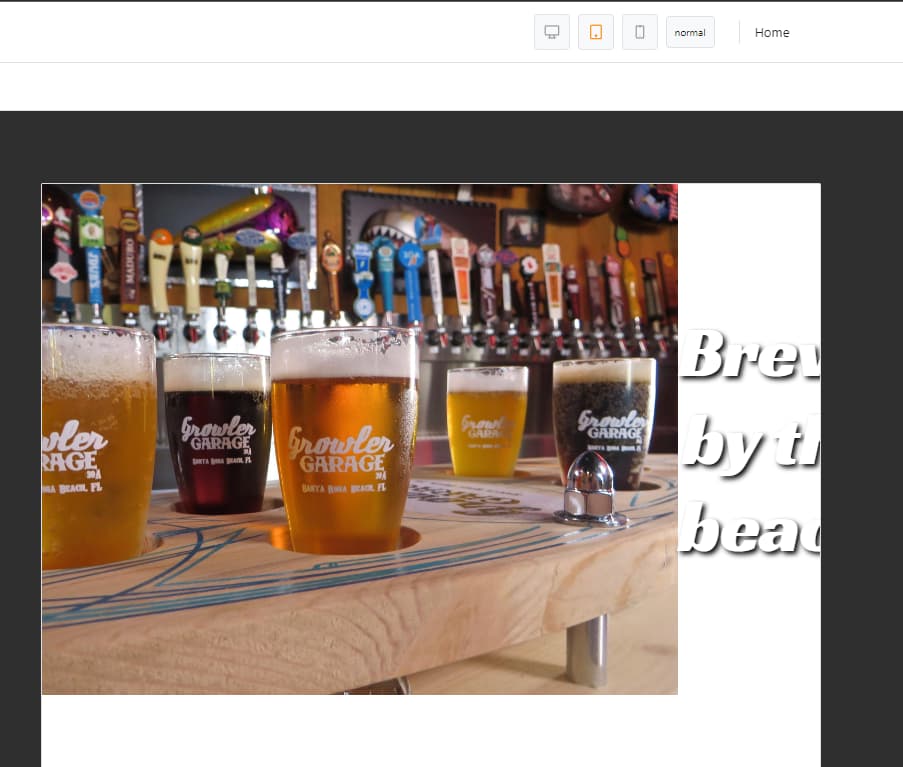
- Preview in Tablet and Mobile (see results below)
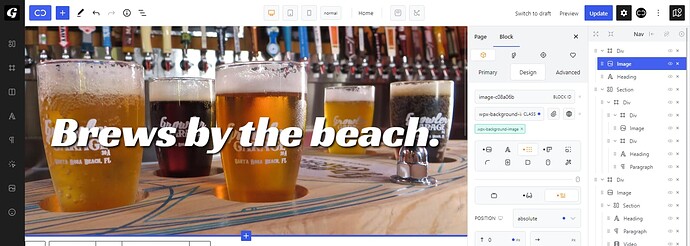
Desktop
Tablet
Inspector showing this position being overridden:

Insert Images, Videos or GIFs
Environment info
- WordPress version: 6.1
- Gutenberg Plugin version: -
- Cwicly Plugin version: 1.2.5.2.1
- Cwicly Theme version: 1.0.3