General info:
- File size <1kb
- Integrates perfectly with Cwicly, feels almost native
Instructions:
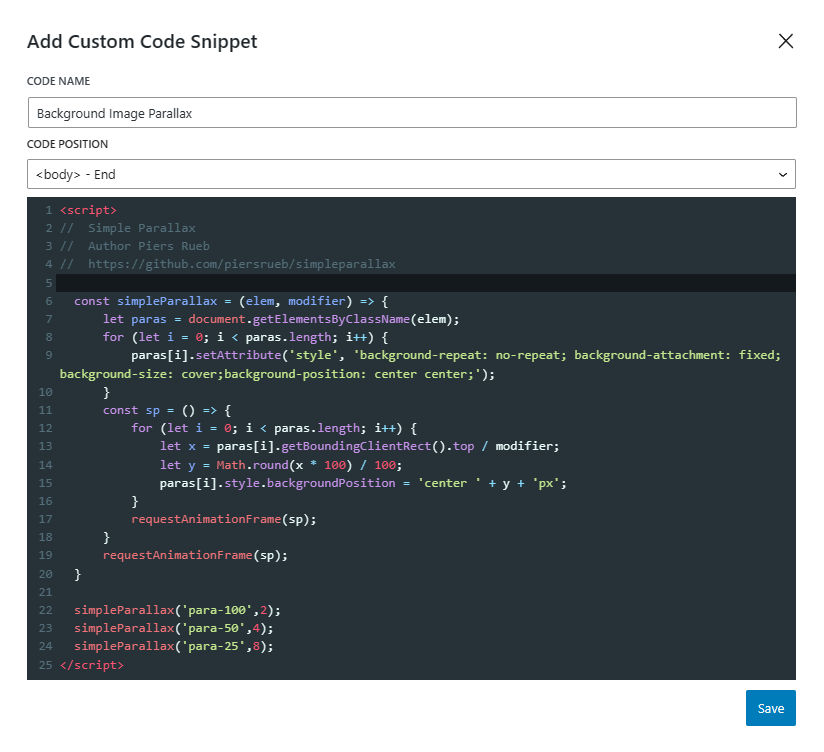
Paste the following code to your desired location.
This can be:
// Simple Parallax
// Author Piers Rueb
// https://github.com/piersrueb/simpleparallax
const simpleParallax = (elem, modifier) => {
let paras = document.getElementsByClassName(elem);
for (let i = 0; i < paras.length; i++) {
paras[i].setAttribute('style', 'background-repeat: no-repeat; background-attachment: fixed; background-size: cover;background-position: center center;');
}
const sp = () => {
for (let i = 0; i < paras.length; i++) {
let x = paras[i].getBoundingClientRect().top / modifier;
let y = Math.round(x * 100) / 100;
paras[i].style.backgroundPosition = 'center ' + y + 'px';
}
requestAnimationFrame(sp);
}
requestAnimationFrame(sp);
}
simpleParallax('para-100',2);
simpleParallax('para-50',4);
simpleParallax('para-25',8);
Credits/Source and more info:
GitHub - piersrueb/simpleParallax: Simple fixed background parallax effect in vanilla js.
Now you can use the following classes:
- para-100 (big effect)
- para-50 (medium effect - 50%)
- para-25 (light effect - 25%)
Note, you can tweak the class names per your needs (e.g. parallax-medium).
Just change them inside the code, you can find them at the very bottom.
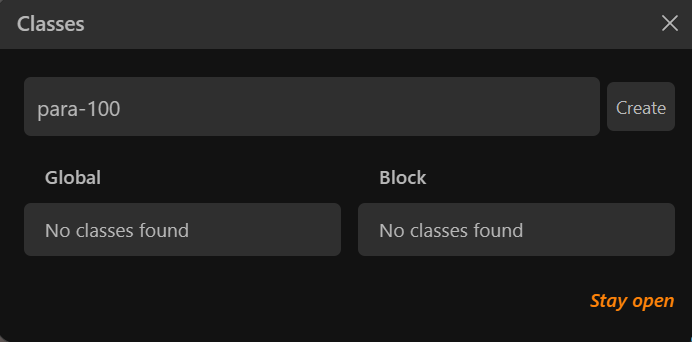
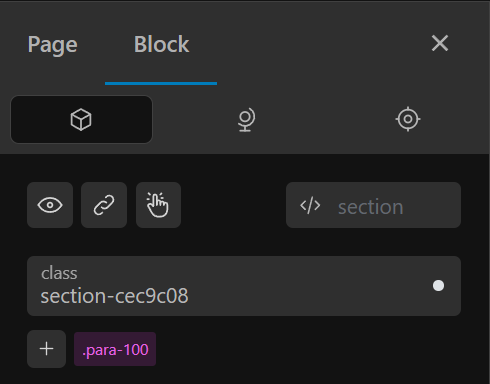
You want to add the classes to your block that holds the background image as virtual classes, e.g. a section block.
Instead of pressing enter or clicking the Create button, you want to hold shift in addition.
shift + enterorshift + click
If everything done right, the class name appears as a virtual class in purple, not as a global class in green:

That’s it!
Demo:

If anything is unclear, please don’t hesitate to share your thoughts.
Hopefully, this helps you out until we (fingers crossed ) receive such a functionality natively in some way in Cwicly.
Cheers!