Hey there @Louis , I am working to make my client’s experience as smooth as possible as well and, as you know, I am more of a project manager and less of a developer. So, while I have been building Wordpress sites for 20ish years and I understand the infrastructure of a WP site and theme I still am being introduced to many intricacies of that construct daily by using Cwicly. So thank you for that!
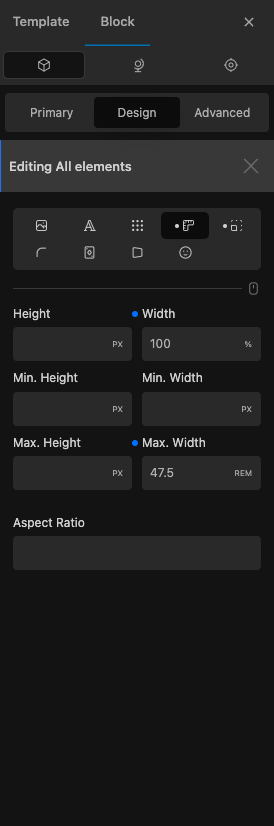
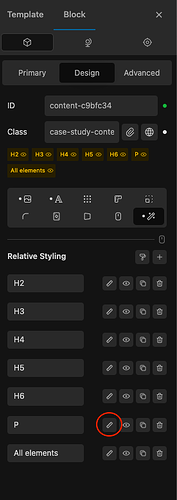
As I read through your reply to @owynter in an attempt to create a useable space for my own clients I receive my first gold nugget and that is that within the Global Styles section of Cwicly (and, therefore, I imagine a properly coded wordpress theme) there is not only your basic ‘style sheet’ section ie: Typography tab but also Elements including Block Typography and deeper styling options for site elements (paragraph, links, images etc …).
So, if I understand correctly, the Block Typography section allow us to create style types for text components that we can apply to our pages and posts as we build them - similar to the ‘Styles’ component in Word. Is that basically a UI-enabled class?
I was today years old when I learned that and I am so pleased to know it now and I absolutely want you to correct me on this if I am wrong.
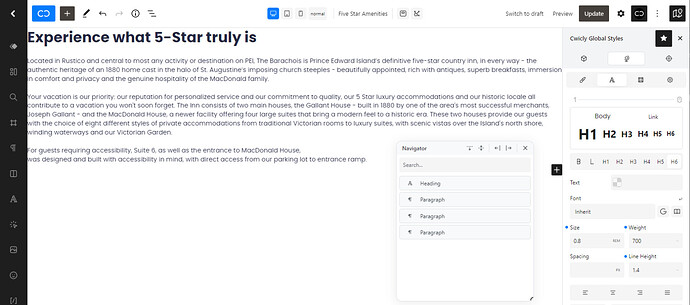
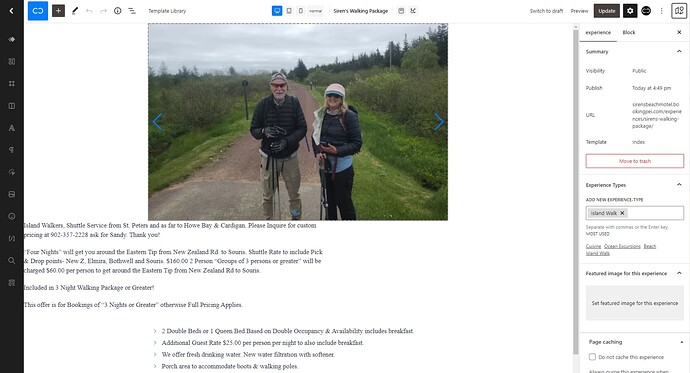
What I don’t see here is a way to make the content in the post edit screen not fill the entire width of the screen.
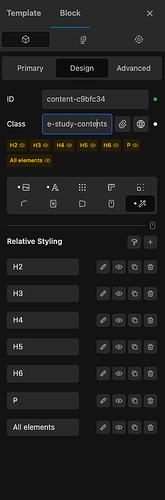
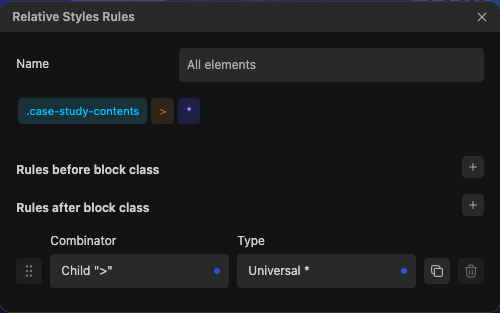
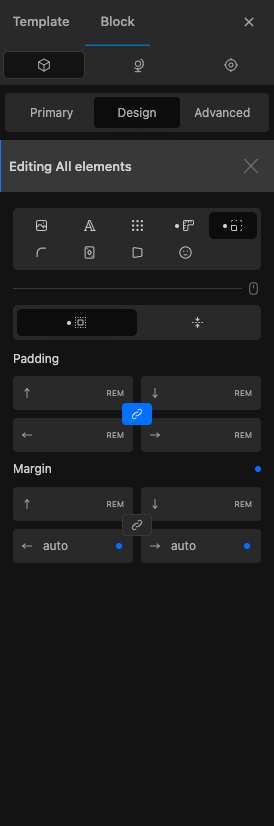
The way this reads for me is that you are suggesting we style the Post Content Block on the template which, I imagine, will have an impact on the front end rendering of the content. However, I fail to see how it will have any impact on the back end, data entry area. Also, I don’t see where I can enter that in the Global Syles section.
I am eager to understand better how I can address this matter. And I thank you and everyone else in this fantastic community for their time 
Screenshot below is of the data entry area I am referring to, the content is jammed up against the sides of the data entry container in a way that makes the content entry process very uncomfortable: