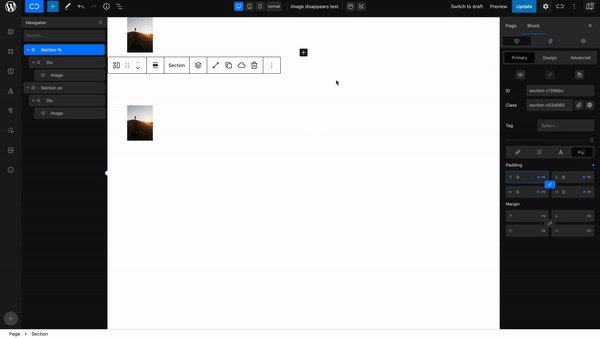
Hi, I have the following block structure:

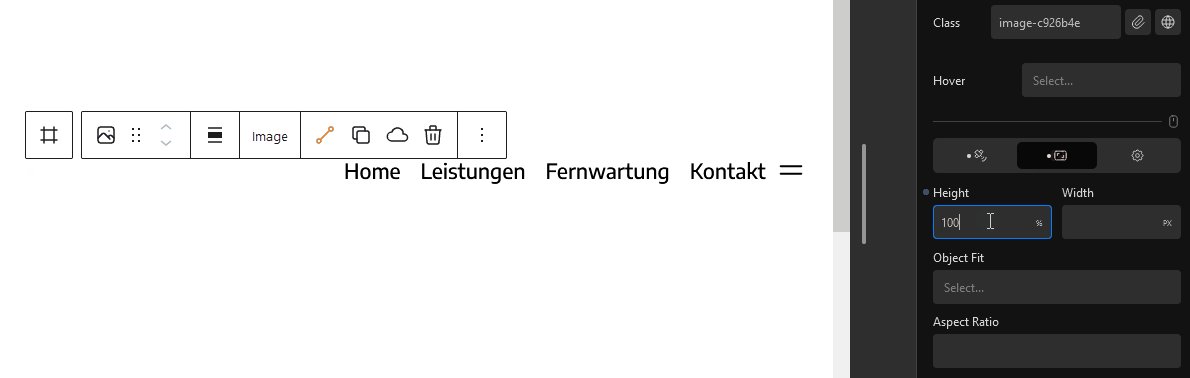
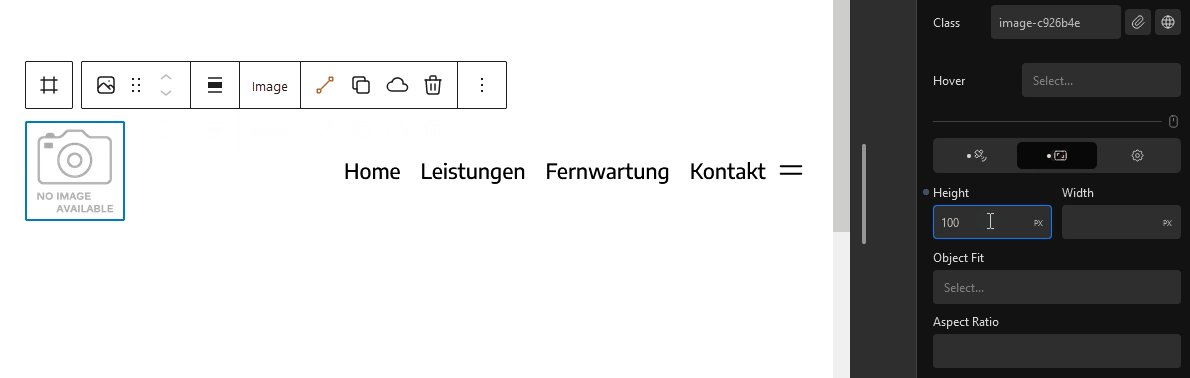
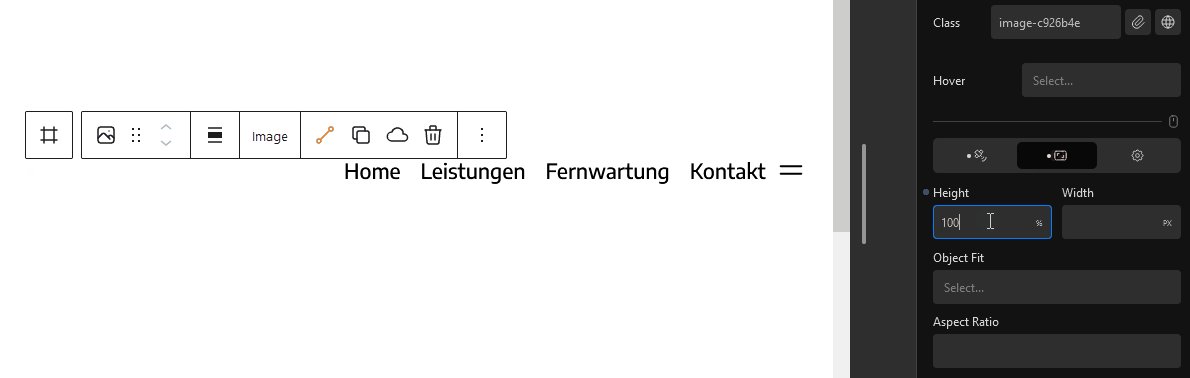
The section is set to a hight of 100px, the div to 100% and the image allso to 100%.
But the image dissapears when set to 100%.

Am I missing something?
Hi, I have the following block structure:

The section is set to a hight of 100px, the div to 100% and the image allso to 100%.
But the image dissapears when set to 100%.

Am I missing something?
Hi @T-low,
Sorry to hear you’re experiencing trouble with this.
Unfortunately I haven’t been able to reproduce this error on my end.
I have set up a test instance here (in the Image test post): https://app.instawp.io/wordpress-auto-login?site=$2y$10$or9k3c4li2MXDwjxEJgzfe14F/0avgndScyQiaDP21HaGWu6GnIB2
Feel free to tweak the post to your exact setup and see if the error reappears.
Thank you in advance.
Hi @Araminta,
thank you for the fast reply.
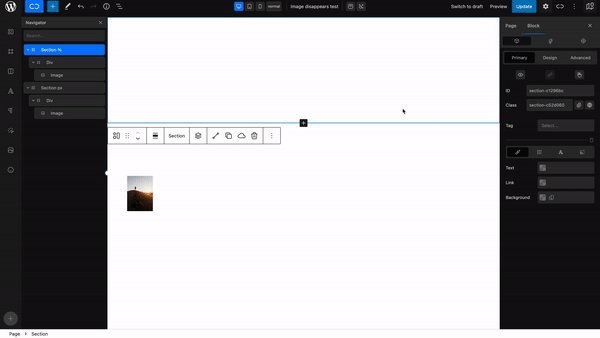
I set up two sections one with px and one with % at:
https://ed-dolphin-luve.instawp.xyz/index.php/image-disappears-test/
The section where the image has the 100% hight in size disappears on the test setup too.
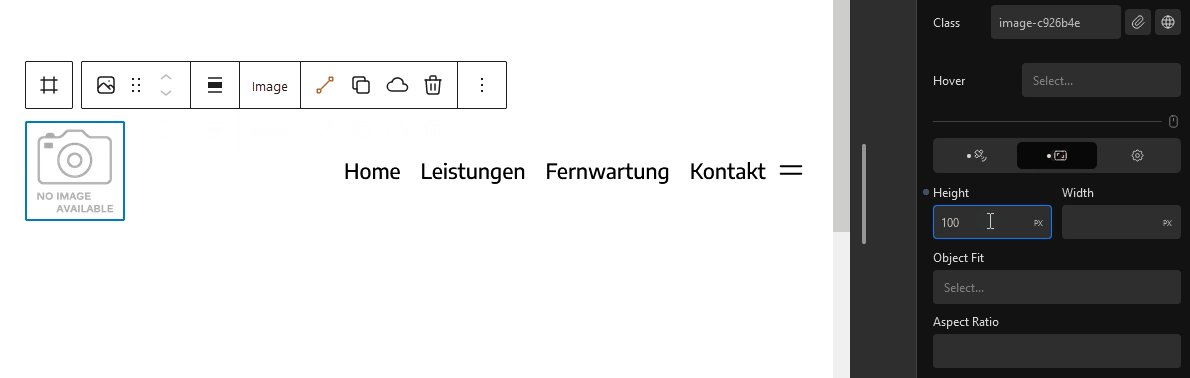
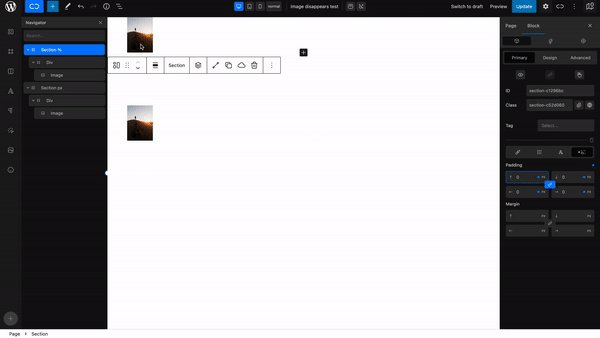
Also found that the image in the backend is not shown how it is displayed in the frontend.
Thank you for the help ^^
Thanks for that!
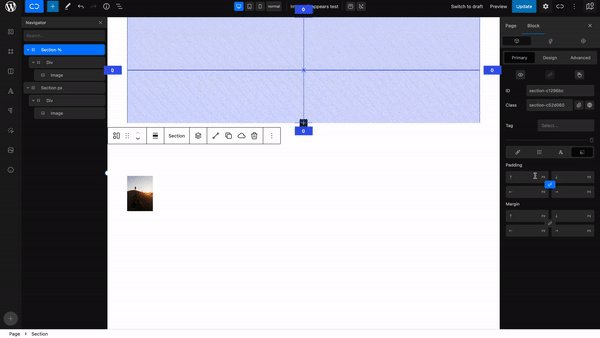
The reason why the image isn’t appearing is because of the section’s default 150px top and bottom padding, causing it to not have enough space to appear.

As for the stretched image on the frontend, this can be avoided by setting the width to auto, which will help to keep the image’s aspect ratio proportionate.
Please let me know if this helps!
Thank you so much @Araminta, I was already testing different setups and settings and it drove me slightly crazy ![]()
Jup that works, but I mean that the backend is displaying it wrong?
Thank you for the help ![]()
Hi there @T-low,
This would be because of the width/height properties missing in the block on the backend.
This is definitely something we should improve upon.
Thanks for pointing it out.
Cheers,