Yesterday, I’ve seen an interesting design on another WP tool FB page, and I was interested how far I could get with Cwicly.
My main point was to test the gradient color option a bit more.
It is possible to build the outcome 100% natively with Cwicly, no custom code required.
However, I was too lazy, implementing the filter property with a pseudo element, so I went with a single line of CSS, using the backdrop-filter property, which will find its way into Cwicly as well.
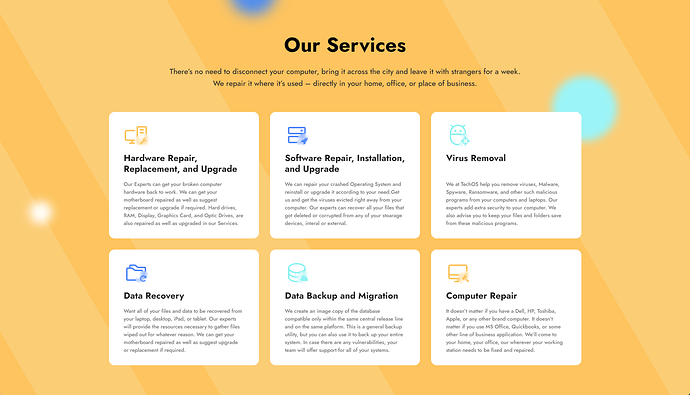
The background is built with the gradient color option, the bubbles are just some DIV’s with a filter on, so no image involved at all.
No structure, responsive, etc. optimization. Just something raw to test things out without best practice in mind.
So, if someone is interested, here you go: