Jonas
November 6, 2024, 12:52pm
1
Description:
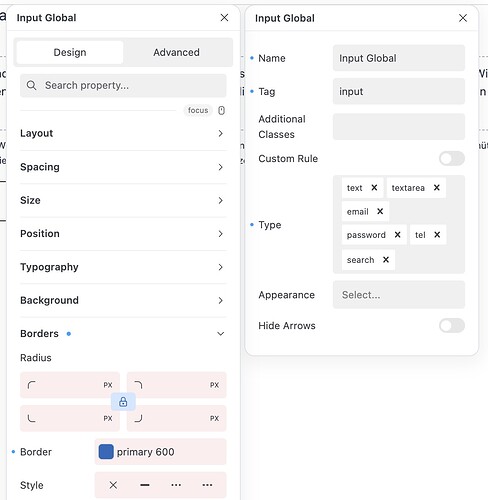
I created a global style for most input types. When I wont to style a Pseudo Class like :focus it does not work for all selected input types. Pseudo Classes seem to only work when styled individually.
Environment info
WordPress version: latest
Cwicly Plugin version: latest
Hi @Jonas ,
This is a duplicate of this bug:
Description:
When specifying a global style for multiple input types (e.g. input[type="button"], input[type="submit"]), when adding hover it only applies to the last part of the selector.
Step-by-step reproduction instructions:
Open Global > Elements
Add a global style for input and choose Button and Submit
Add a hover state using the pseudo dropdown and save
Note that on the front-end only the last input type has hover defined in the style rule
Screenshots, screen recording, code snippet
[…
1 Like
Jonas
November 7, 2024, 8:46am
3
Ahh, there it is. I was sure I saw something like this. Thanks
1 Like