Description:
When specifying a global style for multiple input types (e.g. input[type="button"], input[type="submit"]), when adding hover it only applies to the last part of the selector.
Step-by-step reproduction instructions:
- Open Global > Elements
- Add a global style for input and choose Button and Submit
- Add a hover state using the pseudo dropdown and save
- Note that on the front-end only the last input type has hover defined in the style rule
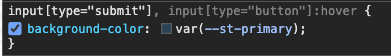
Screenshots, screen recording, code snippet

Environment info
- WordPress version: 6.6.2
- Cwicly Plugin version: 1.4.4