I have an issue applying global colours and a conflict with Tailwind. If I add my global colours (with the palette activated) via the Cwicly UI and have Tailwind activated, I see options for my global colours of shaded and opacity variations within Tailwind which is brilliant. But selecting any of the colours or opacity variations, no colour is applied to the div and the wee preview box for the selected colour is empty. But if I select a Tailwind stock colour it applies with issue. What is the best practice; to add my custom colours via Tailwind config? Or the Cwicly UI? Am I missing a step?
I thought this was fixed in 1.4.0.1 by:
But maybe it wasn’t.
Hi @hopscotch,
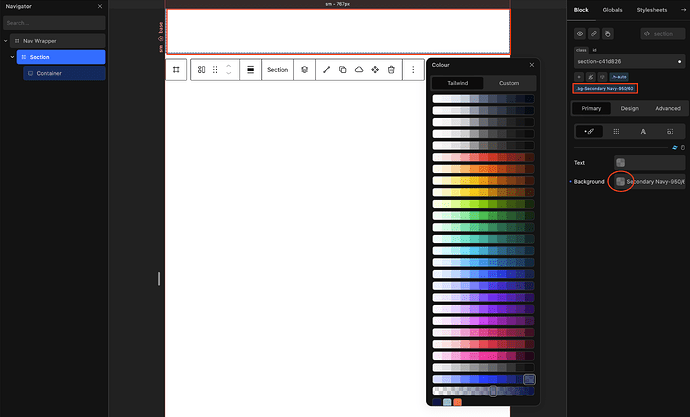
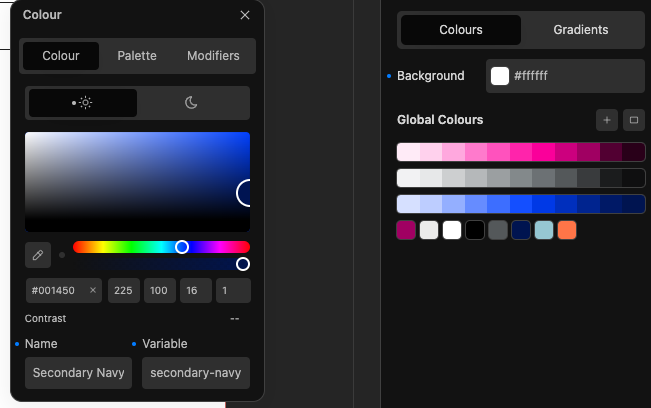
unless I’m completely mistaken, I see a space in your color name. I have reported that here:
As of now, when a global color is added, the post needs to be saved & refreshed before the colors can be applied.
Cheers
@T-low fair play indeed it was the space in the ‘name’. I should have copped on to that but it was the end the day. Should it not pull the class name from the variable not the ‘name’? See my screenshot below. I assumed the ‘name’ was a like a nickname for simplicity. I now have it working.
@StrangeTech maybe its not there yet…

Hi @hopscotch,
yup, it took me a while to figure it out, since the documentation also specifies the use of the name for better readability.
But as @Louis mentioned in the bug report this might not be the case for Tailwind.
I will add a reply in the report that it would be useful to update the documentation on this part.
Cheers