Hi,
It would be great to have global color variables with their name, instead of (or in addition to, as aliases) the existing color variables (--cc-color-1, etc.).
Like for instance --cc-brand-dark if color name is “Brand dark”.
See also:
and
Hi,
It would be great to have global color variables with their name, instead of (or in addition to, as aliases) the existing color variables (--cc-color-1, etc.).
Like for instance --cc-brand-dark if color name is “Brand dark”.
See also:
and
This lines up nicely with:
As of Cwicly 1.3.2 we can now specify a variable for each global colour, so this appears to be done .Thank you Cwicly Team!
Hi,
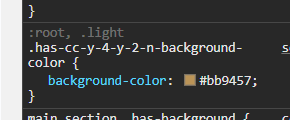
Indeed colors now have a variable name corresponding to their real name, except in Gutenberg blocks where some internal name still seems to be used:

I wish the same name was used so that we can easily maintain some custom CSS for Gutenberg posts.
For instance I use some CSS to automatically adapt text style when adding color background, but I have to adapt it on each site because of the variable names:
.bg-brand, .has-cc-color-1-background-color {
background-color: var(--brand);
color: var(--on-brand);
}
.bg-accent, .has-cc-color-2-background-color {
background-color: var(--accent);
color: var(--on-accent);
}
:is(.bg-brand, .has-cc-color-1-background-color, .bg-accent, .has-cc-color-2-background-color) a {
text-decoration-color: inherit;
}
Tailwind v4 (release expected in June) should help with that in the future, as I expect / hope that Cwicly will embrace it fully to save theme settings.
Yes but I think it has to be independent from TW, if one doesn’t want to activate it.