I have a Listing grid with cards that are fairly complex. It needs to display a number of Terms, Image + Title, along with about 5 ACF fields.
I can see how intense it gets when trying to render all this dynamic data on the backend, to the point where saving often fails altogether.
My process has been to bundle cards and make them into Fragments, which dramatically reduces server (and CPU) strain while I’m building since it’s not constantly querying the database. It also allows me to build cards once and use them everywhere.
This works well for static queries. If I then add a Filter, and turn on front-end rendering, the cards disappear on the frontend. I’ve tried with and without and the issue only arises when Fragments are used.
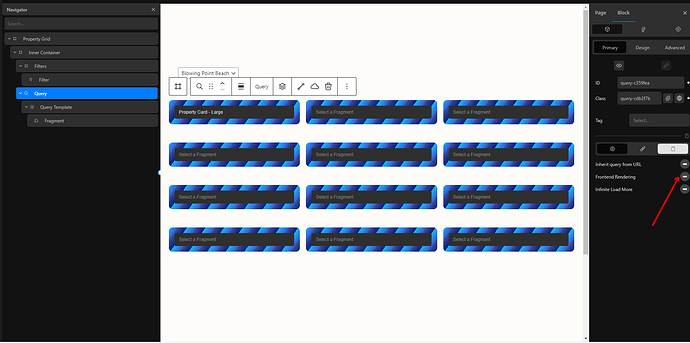
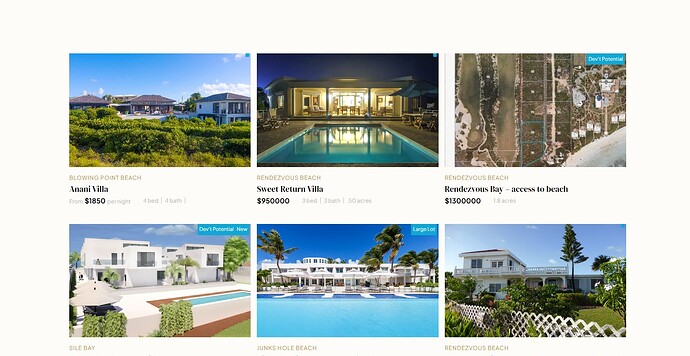
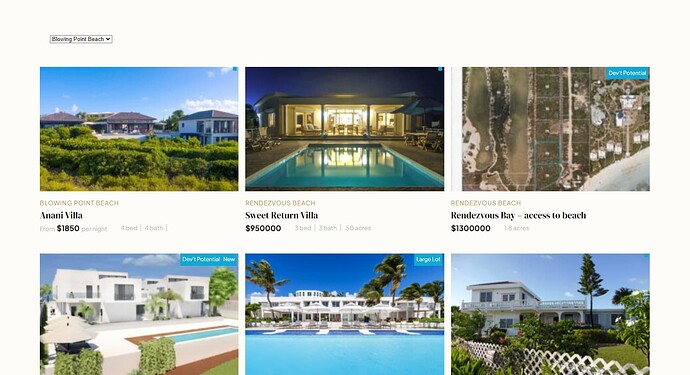
Frontend rendering unchecked
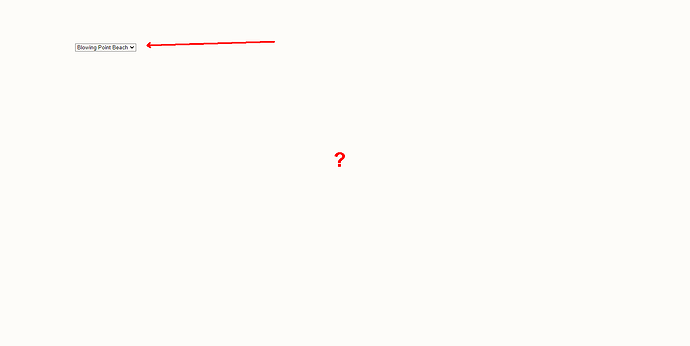
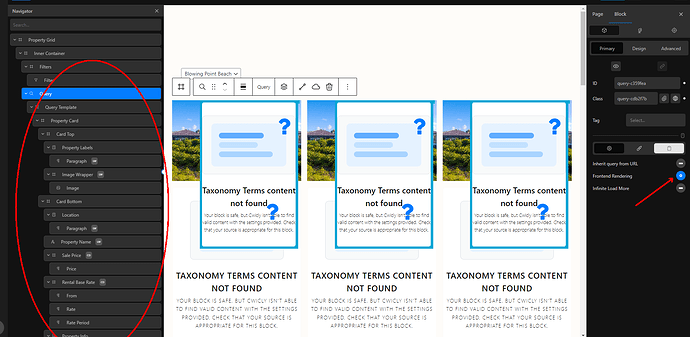
Frontend rendering checked
Filter displays. No grid
Blocks within layout
Works as expected. But it slows everything down, and I lose the ability to make sitewide changes to my cards from one place.