From old feedback: https://feedback.cwicly.com/boards/feature-requests/posts/fluid-typography-and-maybe-spacing-with-css-clamp
Just like here => Using a Fluid Type Scale in WordPress Block Themes with Theme.json — Rich Tabor
From old feedback: https://feedback.cwicly.com/boards/feature-requests/posts/fluid-typography-and-maybe-spacing-with-css-clamp
Just like here => Using a Fluid Type Scale in WordPress Block Themes with Theme.json — Rich Tabor
+1 The Tabor example is nice.
Please Implement this feature ASAP, it makes Cwicly unique no builder has this feature built in.
Thanks!
Not sure how this feature would work, fluid typography requires using clamp() or calc() but as a standard should have a fallback on px, rem or em, depending on your usage.
You could do something like enter your min & max values, and the builder would create the clamp() value for you.
Would be very nice but must be optional.
I would love to have fluid typography, is something that will really improve my workflow.
The new fluid typography is awesome! Such a convenient addition.
Would love to see this added to spacing as well ![]()
Could you create an example to show how you use it?
Thank you in advance!
It’s very simple. This text would be 25px large at 1140px and above screen size, and gradually scale down to 21px by the time it gets to 320px and below screen size.
This way you don’t have to manually enter different values for desktop, tablet, mobile etc.
Thank you!
For some reasons I couldn’t see the new fluid unit
Awesome and thank you for the example!
Much appreciated!
This is great and I would like to see it used for spacing too. Ideally, there would also be an option to save values as variables so they can be reused more efficiently. I realize you can copy/paste the results into a variable manually, but it would be cool if there was some global variable system for this kind of stuff so things can be much DRY-er… haha
Thanks @sunny.
We will slowly be bringing this to all properties with a unit value, as well as the possibility to save favourites.
![]() Definitely something that will be coming in the future.
Definitely something that will be coming in the future.
Thanks @Louis , this is amazing!
Hopefully soon the same will be available for spacing.
Similar approach might be used for div block with “display:grid” setup to generate fluid columns:

Which could outputs something like this:
grid-template-columns: repeat(auto-fit, minmax(min((100% / var(--min-cols) - var(--col-gap) * (var(--min-cols) - 1) / var(--min-cols)), max(var(--cols-min-width), (100% / var(--max-cols) - var(--col-gap) * (var(--max-cols) - 1) / var(--max-cols)))), 1fr));
Take a look at this codepen: https://codepen.io/btous/pen/QWvGNGm
So usage case:
If you want a complex grid with column span and row span then use Grid block.
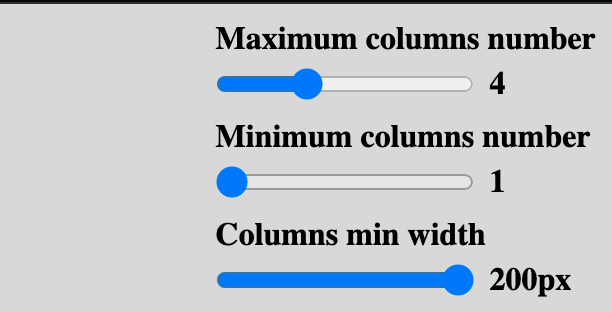
If you want just a certain amount of fluid columns then can use div block, set it to grid and configure settings like in image above: max columns, min columns, min width.
I often use it for an image grid. Lets say I have 8 images, I wrap them with div, set it to grid, use css above and get nice responsive 4 column grid.
Would be great if there was setting panel for this so I don’t need to add custom css.
just saw the fluidthread. really like the approach but could need some tweaks. (at least for me)
type scale would help me alot for example.
source: https://utopia.fyi/type/
Hi @gusmo,
Type Scale is planned, but I’m not sure this is the best place for it?
We were envisaging its use in the global styles, but not for specific block properties.
Would love to hear your thoughts on this.
hmm for me type scale somehow tied to fluid type? especially when it comes to UX? or an overall fluid section would help then. utopia sees both as “one”.
Agree to a certain extent. Although (fluid) type scale does imply a more global approach, and should only be selectable as a preset when on blocks specifics.
hmm depends. for me fluid is most time used on whole page, including type scale and some special classes for small / mid / big ones. assigned on demand. didnt even think about per block. but interesting.
I would agree with this. Type scale is best for setting a group of sizes. Doesn’t really make sense when setting specific block properties.