We’ve decided to change our breakpoints yet again, because mobile first forces one to write in a teeny tiny width window, which is painful. So, we made base the largest size, and kept the conventional sm, md, and lg breakpoints. If we are Tailwind users as well as the regular CSS, will that come back to haunt us one day? And, if so, are there any workarounds to avoid ghosts (or dragons?)
Hello @equitieslab,
I understand where you’re coming from, and a visual builder should allow for more flexibility when it comes to editing properties for different breakpoints etc…
Before you do switch, you might consider waiting for us to implement this feature that was requested by @StrangeTech some time ago:
I have been planning to add it in the next couple of weeks, so this might be interesting for you.
Wow, this is fantastic news, thank you so much @Louis! It will make a huge difference to the usability of the editor interface for clients and other editors that just need to update content and change basic text formatting.
Too late! We already switched :-(. That said, if we were to switch back, by simply moving ‘base’ from one side to the other, leaving everything else the same, is there any way to minimize the impact?
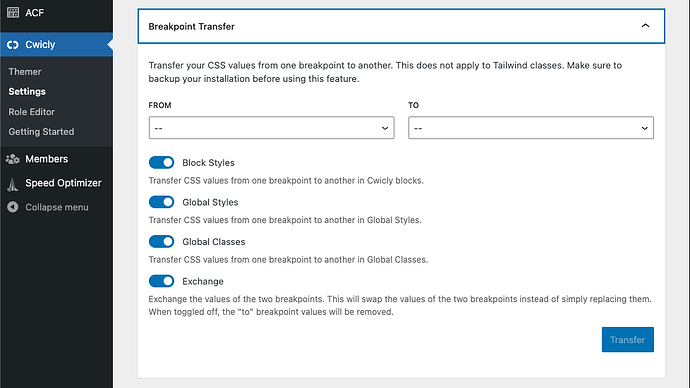
There is a Cwicly feature called Breakpoint Transfer:
Please bear in mind this does not apply to Tailwind classes according to the description in the panel and you mentioned you use both.
Also, you may require some updating of certain properties doing it this way as certain things may be transferred that need to swapped back afterwards.
So, if I swap base (currently the largest) with sm, and then move base, it seems like all my styles end up in sm, which is not what I want. How do I move base, and all the styles on all the elements in base?
Please note the Exchange checkbox - when you choose 2 breakpoints, it swaps the styles between them.
The idea would be to swap your current Base breakpoint with your desired Base breakpoint, then amend any styles that are incorrect.