Is it possible instead of named variable (eg: var(–cc-color-X) with X from 1 to …) to use a variable with the name defined in Cwicly Global Styles > Colors (eg: Dark Background, Light Text, etc.)?
Nice proposition, although since the names are variable/dynamic, it would require a bit of work on our side to make sure everything is correctly linked throughout the posts/templates.
Definitely something to look into.
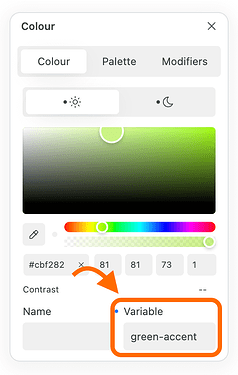
As of Cwicly 1.3.2 we can now specify a unique variable for each global colour, so this seems to be done .Thank you Cwicly Team!
2 Likes
Thank you for pointing this out, @StrangeTech!
Indeed, with 1.3.2 you can now specify a variable for each global colour.
Moving to done.
1 Like