Hi @sunny,
On my side things are getting better 
So a little update:
1 - Priorities do work now, or at least I could finally get them to work. Maybe I was doing it wrong or it has been fixed, can’t tell.
Before I used them, I could only override my general templates (like single post) by adding and excluding pages in conditions, and this method still works.
For instance, for my alternative frontpage with different CSS only, I just added the alternative page in frontpage template AND EXCLUDED it from my single post template.
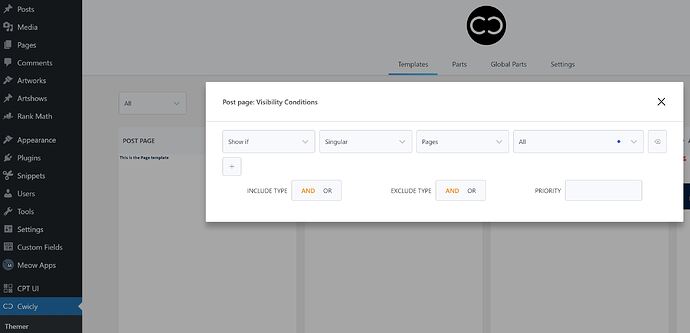
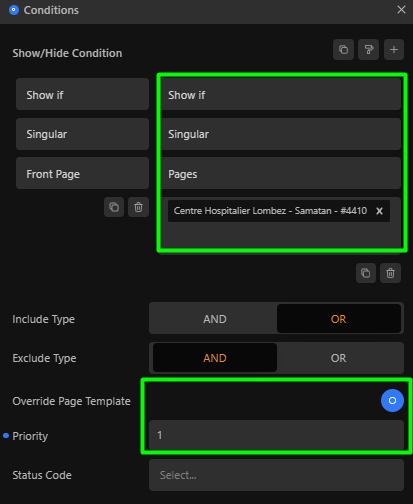
Today, I don’t need to exclude any longer pages in templates I want to override. I just use the override toggle in the new template with some priority set (doesn’t work without a priority).
This is way faster and easier ton maintain since you just have to edit the conditions of the templates you want to apply, and not the ones to exclude.
2 - As for the index template, it seems I can’t override it or even exclude the blog page from it. As @Louis, wrote, it looks like it is forced on blog page by WP by design. Maybe some relics from the time WP was only a blog engine?
3 - There are still weird things I need to work out:
Some default templates need a condition to include pages, some other don’t. For instance, search results template is automatically applied without condition to pages with ?s=.... URL, though 404 template needs manually adding singular 404 in condition.
Conclusion
All in all, it seems I can get a pretty consistent and healthy beaviour now between all templates.
The annoying exception is the rebel index template!
It is all the more frustrating that it looks it is duplicated and used as a starting content when creating a new template. I wish I could use it as a sort of blank or minimalist starting template to start all new templates, but since it is forced on blog page, it is not possible.