weedor
October 13, 2023, 6:18pm
1
I’m not sure where I went wrong, but regardless of the link I input, the link that appears on hover remains the same for every component I’ve inserted. I suspect that the proposed link might be from the original block that I used as a template for the component.
Could you please advise if I’ve made an error and how I might resolve this issue?
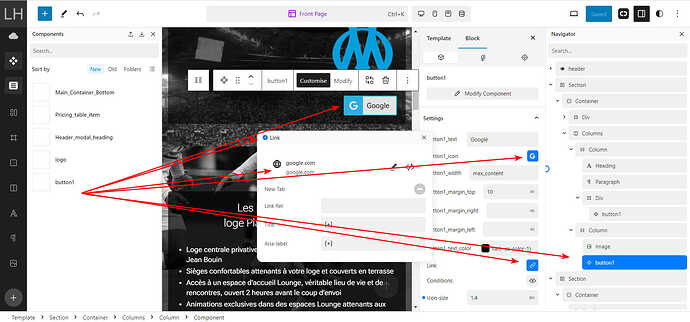
Backend:
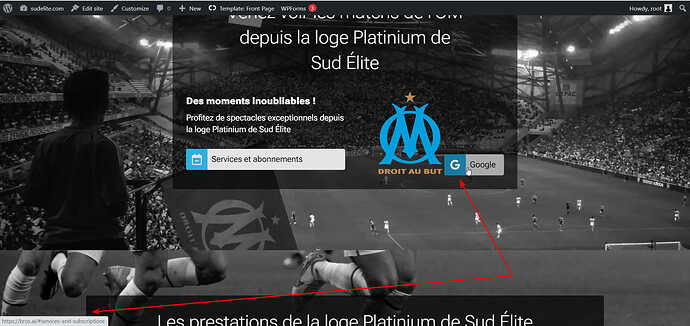
Frontend:
The part that is not yet shown in your screenshots is whether you have connected the Link property to the button block’s actual link within the component.
That is the first thing I would check.
weedor
October 13, 2023, 8:56pm
3
Thank you @StrangeTech for addressing my issue.
I’m having trouble locating the specifications you asked for.
weedor
October 13, 2023, 8:58pm
4
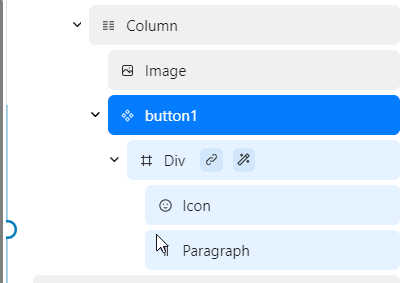
Is it what you asked for?
The link is attached to the the main div.
Yes, exactly that, and for that link you will want to confirm you have attached the component Link property that you defined.
weedor
October 13, 2023, 9:32pm
6
Yes,https://google.com https://bros.ai/#services-and-subscriptions
I’m not sure what you mean by:
confirm you have attached the component Link property that you defined.
I’ve created a “Link” property for the div component, which I can populate just like the other properties, such as text, icon, etc.
I did a quick test and I believe I have isolated the specific behaviour you are seeing.
Please see this tip:
If you have added a component link property to a block and a different link is showing than the one you were expecting, this may be the solution you need.
In order for the connected Link property to work, you need to remove the normal (non-component property) link from the block link dialog.
If there is an existing link specified (e.g. https://bros.ai/#services-and-subscriptions ](https://bros.ai/#services-and-subscriptions ), the link property will be overridden by it.
To resolve this, you wil…