If you have added a component link property to a block and a different link is showing than the one you were expecting, this may be the solution you need.
In order for the connected Link property to work, you need to remove the normal (non-component property) link from the block link dialog.
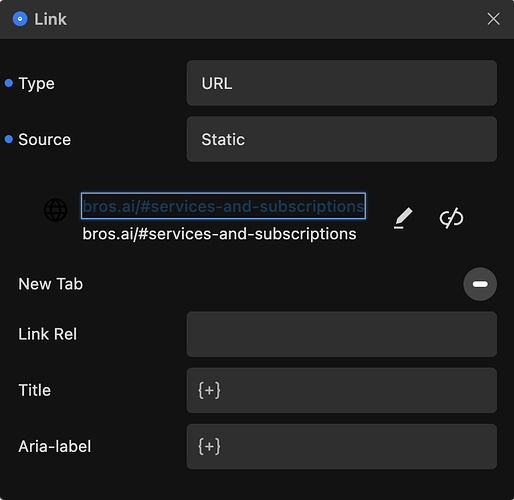
If there is an existing link specified (e.g. https://bros.ai/#services-and-subscriptions](https://bros.ai/#services-and-subscriptions), the link property will be overridden by it.
To resolve this, you will need to explicitly disconnect the link property from the div, completely disable the block link, then re-enable and re-connect the link property.
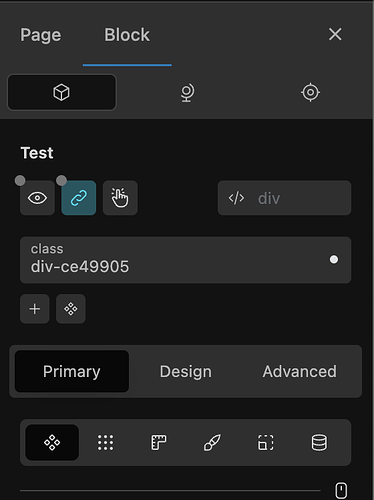
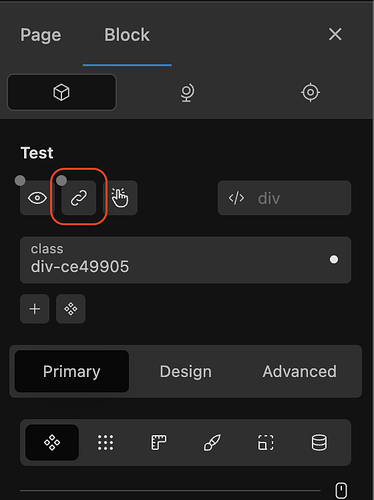
At first it will look like this connected:
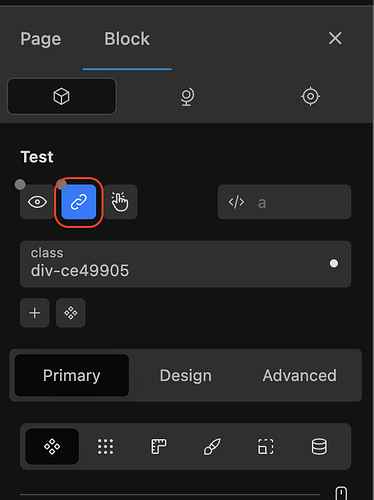
When you disconnected the link property it will look like this - a manual link enabled:
When you open the link dialog, you will probably see something like this:
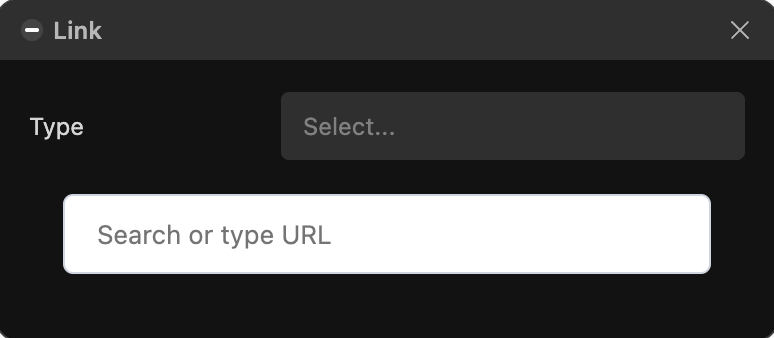
Completely disable it:
At this point it will clear the manual link:
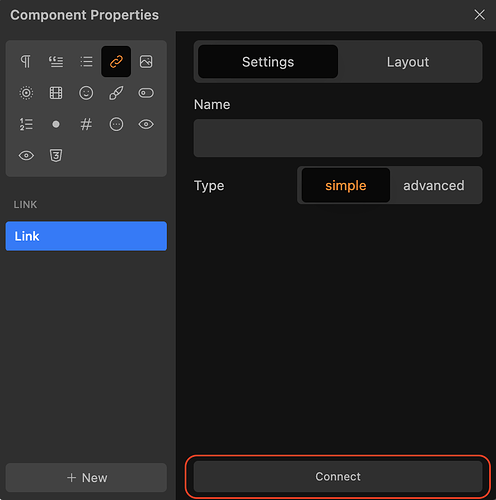
Then you can re-enable and re-connect the link property:
Note: manually re-connecting the link property is required otherwise the link will be empty.
Hopefully this saves you some valuable time.