Hi there,
If I have a component with available style options, I would like to be able to set the default styles for the component to one of the available styles.
Currently:
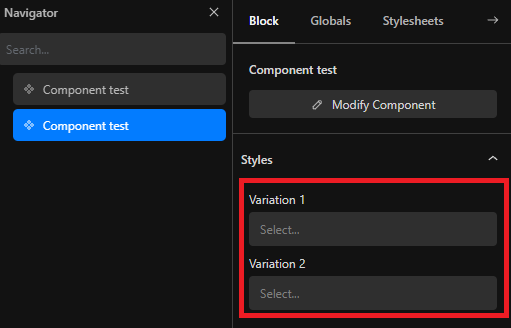
We can add styles to components, but if we add a new component anywhere or add additional variations, the default settings will be applied to all new or existing components!

What I like to see:
There should be a way to set a default style that will be applied when the component is added to our design or to existing ones.
Here is a possible implementation:
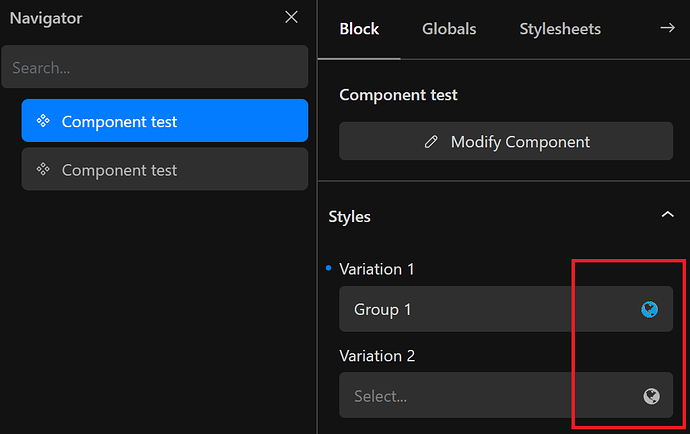
- This should set the ‘Variation 1’ of all newly added components to ‘Group 1’ style.
- This should also reset the previous global style of other components to ‘Group 1’ for ‘Variation 1’.
- The active state should have the option to be overwritten for the individual component by deactivating the global setting (here the blue globe) and setting a new style as in variation 2.
Use Case:
- Global application of styles without the need to change individual components.
- Easily switch components and their styles between websites.
- Further benefit is that you can set up the class styling once and use the variations to switch between your favorite styles. → would benefit greatly with this request Clone components with styles and settings
I hope this is written somewhat comprehensibly.
Cheers