T-low
September 19, 2023, 8:16am
1
Hi,
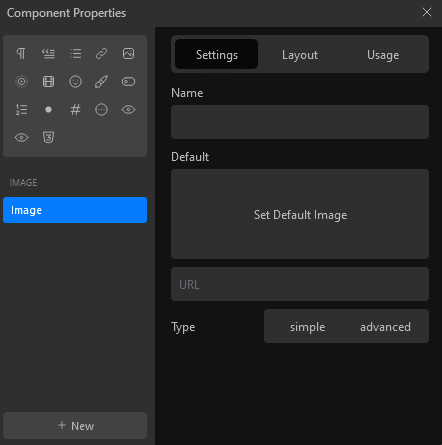
when I select a default image in the component editor, I am able to select one. Now when the component is placed, the default image is not displayed.
What I found is that the URL field is empty in the block inspector. On the frontend the http is set to sdhttp?
Cheers
Local Installation
Browser: Firefox
WordPress version: 6.3.1
Cwicly Plugin version: 1.3.0.2
Hi @T-low ,
Thank you for bringing this to our attention!
I have been able to reproduce this issue on my end, and can confirm it is a bug.
Could you possibly confirm that this issue only happens with a default image URL, but works as expected with a default image uploaded from the media library?
Thank you in advance, and apologies for the inconvenience.
1 Like
T-low
September 19, 2023, 8:53am
3
Hi @Araminta ,
no inconvenience here
This bug occurs only with the default image. When images are added to the component, it works
Cheers
Thank you for confirming it is the default image!
Just to be sure, can you also confirm whether this issue occurs when setting the default image through the media library or just as a URL?
Thank you!
1 Like
T-low
September 19, 2023, 9:12am
5
Hi @Araminta ,
Which shows the sdhttp url on the frontend as mentioned before.
<img decoding="async" fetchpriority="high" class="image-ccb805d cc-img" src="sdhttp://localhost/Websites/testing/wp-content/uploads/MyAwesomeImage.jpg" srcset="" sizes="(max-width: 5520px) 100vw, 5520px" width="5520" height="3680" alt="MyAwesomeImage">
Hope this helps
Cheers
JohnD
September 26, 2023, 8:50pm
6
Hi,
We have fixed this issue in 1.3.0.3 .
Please let us know if you are still experiencing issues once updated.
Best regards,
1 Like
T-low
September 27, 2023, 6:40am
7
Hi @JohnD ,
Created new topic here since it is a different bug?
Hi,
this bug might be related to:
https://discourse.cwicly.com/t/component-default-image-not-working/4081
Since the update, I found a small inconsistency in the backend when selecting a wordpress featured image when none is selected. Probably an update problem?
And that the fallback image of the dynamic content does not work when a wordpress featured image is empty.
The fallback image is not displayed! Instead this image is displayed: wp-content/plugins/cwicly/assets/images/placeholder.jpg. …
Cheers