Description:
When editing a component, clicking on the breadcrumb in a nested component while a contained block is selected shows a blank panel instead of the component UI.
Step-by-step reproduction instructions:
- Open the Post Editor/Site Editor
- Create a nested component structure
- Select a Component in the Navigator and notice the component UI shows in the inspector
- Select a nested component and modify it
- Select a block contained within the nested component
- Click the breadcrumb for the nested component
- Notice the panel is now blank
Screenshots, screen recording, code snippet
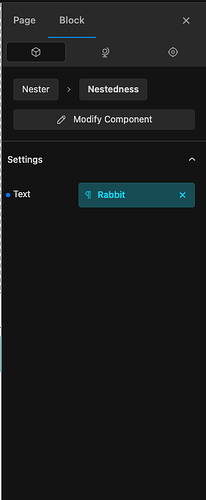
Correct display:
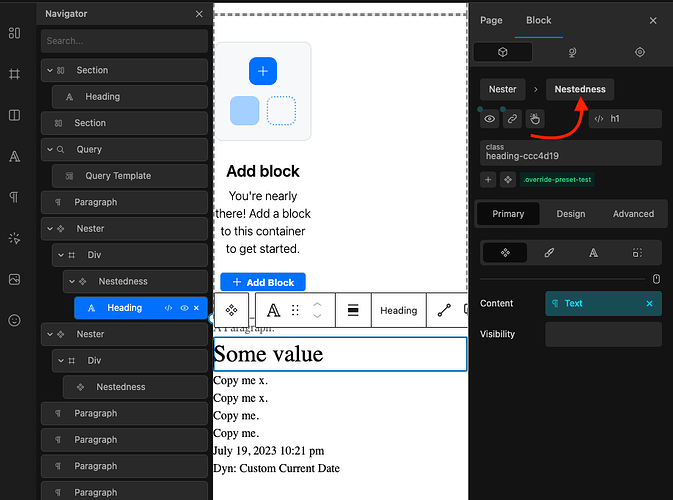
Click on breadcrumb with any contained block selected:
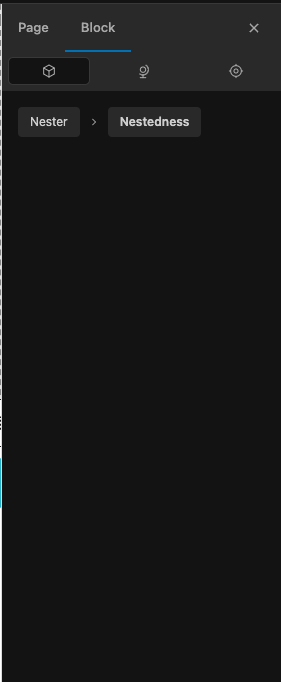
Blank display:
Environment info
- WordPress version: 6.2.2
- Cwicly Plugin version: 1.3-beta