There are very simple considerations from our side.
- We need to be able to translate the font styles from the designs to the website in a clean easily repeatable way.
- Our clients (including non-technical ones) need to be able to choose the font in a way that is easy and consistent
- We therefore want to re-use the same methodology for both the site editing and the page/post editing (i.e. no duplication of code / effort)
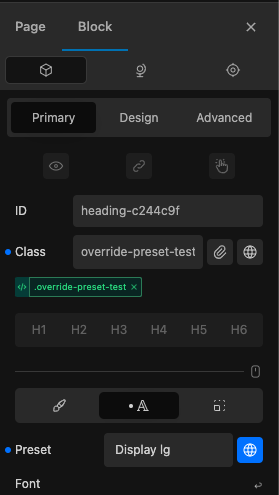
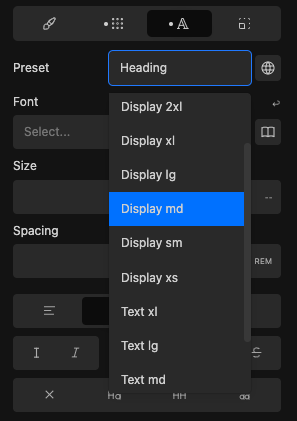
Font presets provide the perfect container for the font styles in a way that our clients are familiar with (e.g. if we have migrated them from other page builders) and that encapsulate the responsive aspects so that they can choose once and get the benefits on all screen sizes.
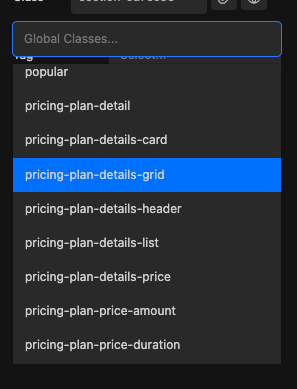
While we as developers are more than happy with using global classes, our clients having to learn to add/remove and have to search/scroll through lists of global classes (which are numbered significantly more than our font presets are in most sites) is not a viable option.
Until Cwicly provides a way to curate visible classes per role in the role editor (for example), we would prefer that our non-technical clients avoid interacting with classes altogether.
So therefore presets are the obvious choice.
Regarding our intended usage of Presets with global classes, please review the following scenario:
You have a semantically grouped set of blocks (e.g. a Pricing plan card), that will potentially be displayed multiple times per page on various pages. Because of this, global classes are a good fit (e.g. .pricing-plan-card for the base block). You specify your global class and want to avoid using a class for every sub-element within the grouping to keep the code cleaner, so you use relative styles to target child elements of the .pricing-plan-card (e.g. .pricing-plan-card > h4 rather than .pricing-plan-card > .pricing-plan-title).
Notice that in this scenario, either way, you cannot use the presets for the relative styling and would have to add all of the responsive font styles again. This is a waste of valuable time when the styles have already been clearly and neatly defined in the preset.
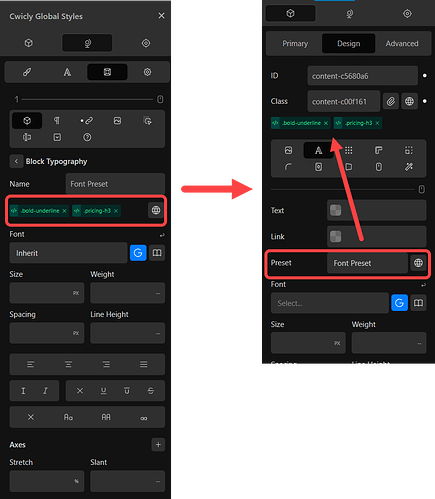
We would simply like to select the preset within the global class / relative style and have those font styles applied in that context. Just in the same way that you can choose a globally defined background colour variable in the context of a global class.
If you believe there is a way other than the presets to define the font styles once and re-use them everywhere easily for both the developer and client, please let me know.