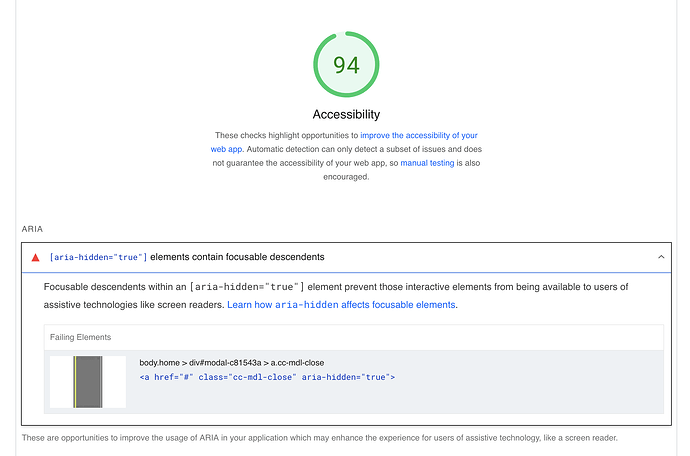
I got this advice from pagespeed…
[aria-hidden=“true”] elements contain focusable descendents
It refer to a simple header template with logo on the left and nav on the right with one link that open a modal (contacts) with some details inside…
link of the page is
https://dev.marcellomontarsi.com/cwi24/
Inside there is also the button “REEL” that open a video inside a lightbox where I can not find a solution for give to the light box video the height and the width
Thanks
Yes, it’s a confusing experience for screenreader users. I hope the team can revisit this sometime soon.
FYI I ended up using Lity (Lity - Lightweight, accessible and responsive lightbox) for video lightboxes as it doesn’t strip the closed captions from YouTube embeds like the Cwicly one does (also an accessibility problem). It works well with a little custom CSS, but does mean you have to load jQuery on the front end. (see Closed Captions / Subtitles button missing in YouTube lightbox - #7 by Graphnic)