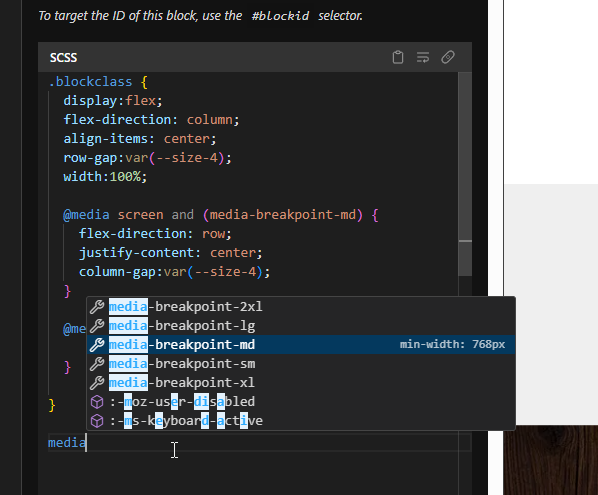
When using the mobile-first breakpoints and the “media” quick code for breakpoints in the Advanced CSS panel of a Block, the options show that min-width will be inserted. See screenshot below.

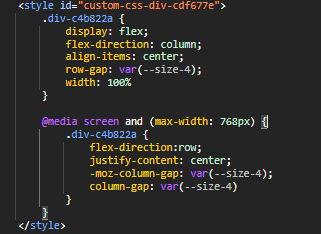
However - even though it appears that min-width is being honored within the Editor preview - the front-end does not and contains a max-width. See screenshot below of generated CSS.

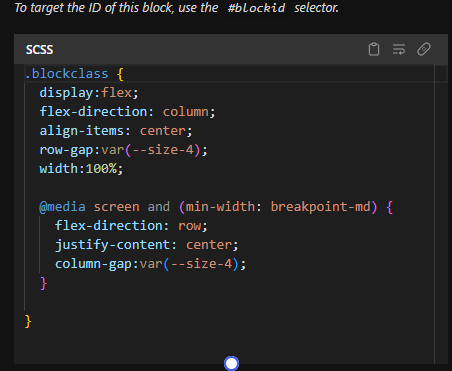
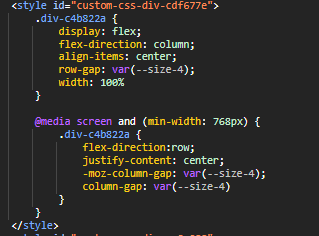
If I explicitly enter the min-width declaration like below and use the breakpoint token, then the front-end displays properly. See screenshot below if generated CSS.


Environment info
- WordPress version: 6.4.3
- Cwicly Plugin version: 1.4.0.3