I’ve spent quite a bit of time battling trying to get the back-end to look like the front-end (especially with respect to different post types), so I wanted to provide an example to add onto this a bit more.
I was looking to set the default spacing between elements in a blog post.
The simple CSS snippet works perfectly on the front-end:
.post-content > * {
margin-block-start: 0;
}
.post-content > * + * {
margin-block-start: 1.5em;
}
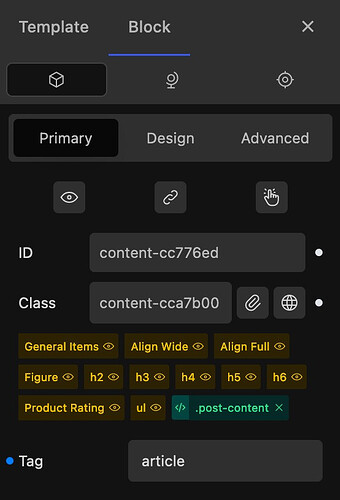
Where .post-content is a global class I added to the Post Content element in my blog single template.
This isolates the styling to just my blog post content.
On the back-end though, it doesn’t work because .post-content doesn’t show up in the HTML inside the Gutenberg editor.
The only way to get it to apply to just my blog posts is to apply it via relative styling in the Post Content block-level styles.
That doesn’t quite work either though, as Cwicly sets a margin: 0 to all paragraphs, headings, figures, and lists in the editor. So that ends up taking precedence.
The only way then is to add more specificty to my relative style. Something like .content-cca7b00:not(.whatever) > * works, but then you run into priority issues.
That will take priority over any global class you have set on an element in your blog posts.
After trying every possible approach, it’s ended up not being possible to set up the front-end/back-end styling the way I’d like.
If Cwicly took whatever classes you have applied on your Post Element and applied it to the Gutenberg .is-root-container parent div, that would essentially eliminate every issue.
It would allow you to style your different post types using your choice of custom stylesheet, global classes, or block-level styling.
This gives you more control on where the styling is applied, and more flexibility when it comes to CSS specificity.