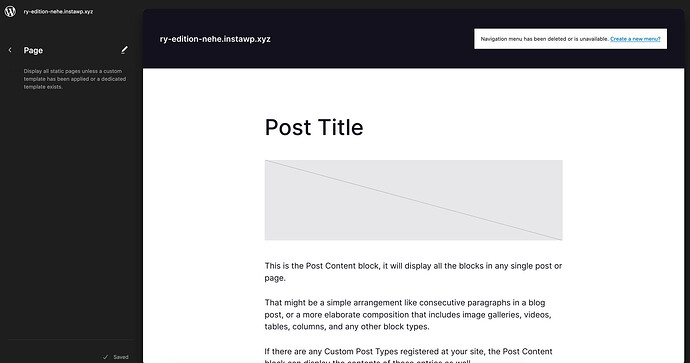
By default with Cwicly the Gutenberg content editor screen goes edge to edge side and top. This makes it difficult to use. Please make it so that by default there is space around the content.
This is discussed in this thread and it is noted that the site builder can go and add spacing to the Post Content block and that will be reflected then in the editor. A) People don’t know they need to do that. B) it is not expected behavior. C) It appears to be something that pretty much all site builders would need to do, so having some default makes sense.
FWIW, the way that Kadence handles this is with the cover block, for example, full width goes to the edges, wide width goes to the content area without and padding, and the default is the content width with padding.
In any event, I seem to recall that in the Site Editor there was some scaling feature added and perhaps that could be used in the content editor.