Cwicly Plugin version: 1.3.2.2
Hi,
It seems there’s an issue with Cwicly’s CSS editor z-index, which should be higher than Gutenberg blocks popups (here, a link modal):
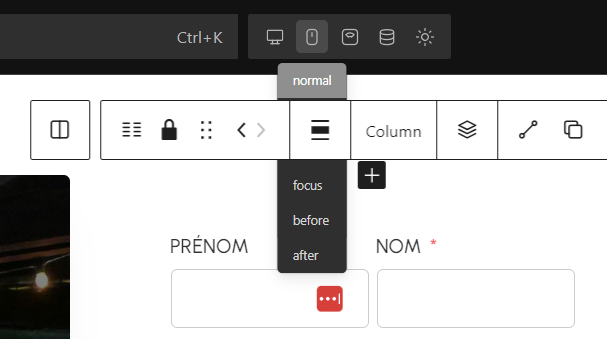
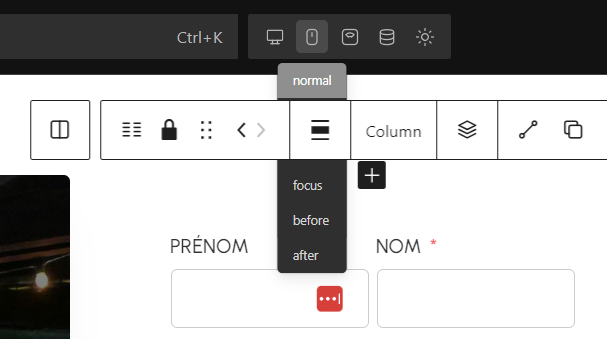
Same issue with Cwicly’s toolbar buttons:

Thanks!
Cwicly Plugin version: 1.3.2.2
Hi,
It seems there’s an issue with Cwicly’s CSS editor z-index, which should be higher than Gutenberg blocks popups (here, a link modal):
Same issue with Cwicly’s toolbar buttons:

Thanks!
Yes I have encountered this issue as well. The Cwicly top tool bar behind the Gutenburg toolbar is particularly annoying when working with breakpoints.
Hi @yankiara,
Thank you for taking the time to report this!
I can confirm this a bug.
Rest assured, we’ll have a fix for this as soon as possible.
Apologies for the inconvenience.
I have also encountered this when editing in Template view, and “Top Toolbar” enabled. The breakpoint icon dropdown is obscured by the page, not just a modal, and can’t be clicked. Clicking the top icon in the toolbar cycles through as expected, but unable to select the icons from the dropdown. Works correctly when editing pages, problem for this is only in Template mode.
Hello @yankiara,
Thanks for the report.
We have fixed the issue with the responsive/pseudo selectors in 1.3.3.1.
As for Cwicly modals being overlayed by Gutenberg RichText popups, I currently believe this should be the default behaviour as they hold more specificity as to how they were triggered.
Please feel free to let me know if I might have missed something.
Moving to fixed.
Cheers,
Hi @Louis,
Sorry but I don’t understand “RichText popups”, could you elaborate?
Besides for me this is NOT entirely FIXED: I should be able to use code editor without anything coming from canvas overiding, this is totally inapropriate, and it happens all the time since we usually have some block selected before opening editor.
Thank you!
Hello @yankiara,
RichText popups → link editing popup, highlight editing popup etc… This is what is shown in your initial post.
Having a screenshot of a portion of your screen is unfortunately not helpful.
I cannot currently reproduce what you are experiencing.
Please provide a detailed step by step reproducible example.
As mentioned in my previous post, what you initially reported has been addressed, hence the fixed tag.
Nothing is set in stone, and if there is an issue, we will fix it as soon as possible.
Cheers,
Well I couldn’t find a systematic rule to reproduce it at first, but now it appears that it happens when hovering a Cwicly component… It turns out when I first detected the issue, I had some big component which was taking full canvas height, so wherever my mouse was in the canvas, it was always hovering it. That’s why I thought my screenshot was enough to understand/reproduce.
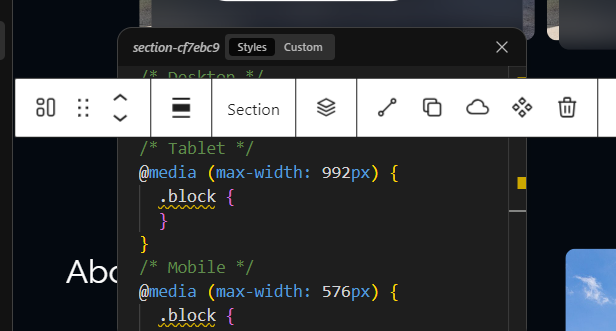
So here is a more precise screenshot:
There’s some weird z-index overiding:
Hi,
UP UP UP ![]()
Issue is persisting in different cases in POST EDITOR (it doesn’t seem to happen in template editor in my test).
I can confirm that hovering a component puts Gutenberg toolbar on top of everything.
And that depending on how mouse leaves component (but it’s not clear how), the toolbar can stay on top or come back below at normal z-index.
When it stays on top, it can stay for all new opened Cwicly popups, but sometimes it reverts back to normal.
Note that selecting a component seems to restore the right toolbar z-index.
And it seems that hovering a selected component doesn’t trigger the problem.

@yankiara I assume there is no option to ‘turn off’ the Gutenberg tool bar? Maybe in the Role Editor. Try designing a header navigation bar at a mobile breakpoint. That Toolbar is constantly in the way of what you are doing. I would love to be able to shut it off completely. Not a z-index issue but along those lines🙃