Description:
After the recent breakpoints update to 1.3.4, we can now add custom breakpoints.
In some cases when adding a larger breakpoint you may notice the canvas scaling is locked to a specific value and clicking on other scale factors just reverts back to this value.
if you create any breakpoint larger than the available space that causes the scaling to be lower than 50%, the scaling factor will be locked.
Example: Assuming your base is desktop and you create a “massive” breakpoint at 1920 - it creates a min rule and then due to this larger value, the desktop breakpoint will go to a maximum of 1919, which causes it to scale down proportionally on screen based on the available viewport size.
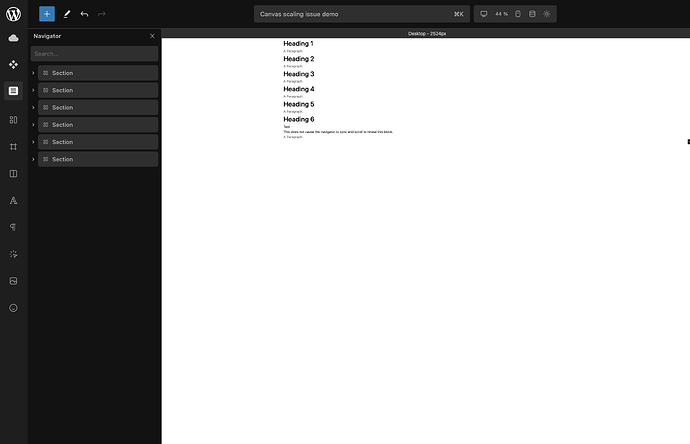
Example of the scaling factor being locked with a larger breakpoint of 2500 added:
Solution:
If you want your desktop to be the base and you want an additional “bigger desktop” breakpoint that covers everything larger than that, you can set the “bigger desktop” breakpoint to 1px larger than the desktop value and this will mean the desktop displays correctly and allows you to scale down.
Then, you can add any number of larger breakpoints to that without issue, including the “massive” one above.