Description
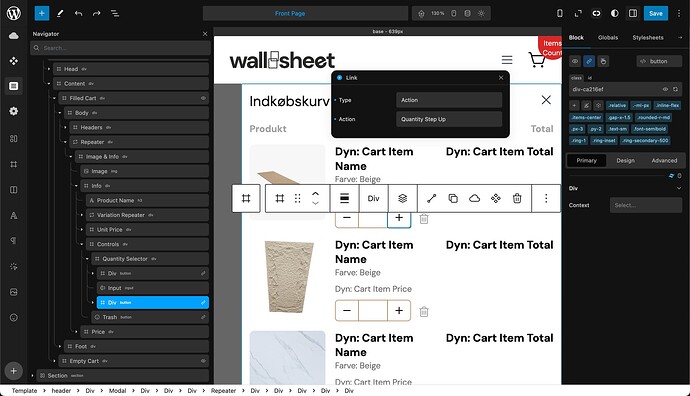
I’m developing a WooCommerce site using Cwicly as the site builder. The current cart functionality is not as responsive as I’d like it to be. I’m aiming to improve the user experience by making the cart update more dynamically, similar to what’s shown in the “Desired Behavior Video”. Does anybody know if this can be achived? I have tried looking for event hooks in the javascript, but i have not been able to find any.
Current Behavior
The cart currently has the following limitations:
- It waits for an AJAX request to complete between each increment or decrement of the product quantity.
- This delay creates a noticeable lag in the user interface, which is not user-friendly.
You can see this behavior in action here:
Desired Behavior
I want to implement a more responsive and user-friendly cart that:
- Updates in real-time when the user changes the quantity of a product.
- Doesn’t require waiting for an AJAX request to complete before reflecting changes.
- Provides immediate visual feedback to the user’s actions.
- Maintains data consistency with the server in the background.
The ideal functionality is demonstrated in this video:
Technical Details
- WordPress Version: 6.7.1
- WooCommerce Version: 9.4.2
- Cwicly Version: 1.4.4
- Theme: Cwicly Theme (Version: 1.0.3)