The class property is a great addition to components and allows you to let a client/editor apply a class or classes to a component easily.
As discussed in other threads, there are many instances with non-technical clients that having full access to all of the available classes is sub-optimal and can lead to confusion or fatigue.
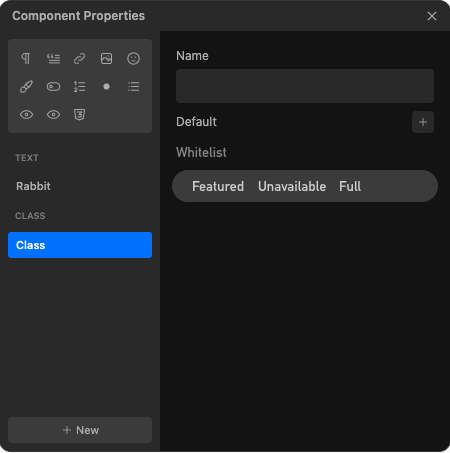
Ideally we want to whitelist the classes that can be used on a per property basis, which will allow us to specify only applicable classes that the client/editor can choose from.
Rough mock up example:

A simple example may be a booking calendar where they can mark a specific date as available or booked.
For us this is one of the most important features and will solve one of the biggest hurdles in WordPress editing for providing easy to use editing for less experienced clients.