Description:
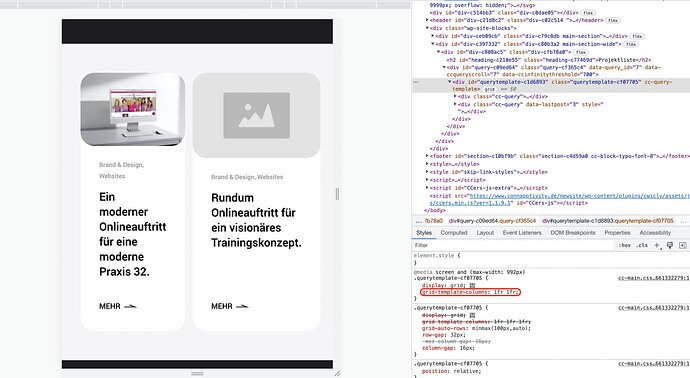
When having a column block with a cell content greater than the width of the available space it resizes and columns get unequal with (see screenshot). I found a solution on Stackoverflow: https://stackoverflow.com/questions/47601564/equal-width-columns-in-css-grid I think as it is now it looks weird, but if it is intended, I think giving an option to choose whether to use this behaviour or equal column widths would be great (Therefore, opening a separate feature request might be senseful).
Step-by-step reproduction instructions:
- Open the Post Editor/Site Editor.
- Create a column block with multiple columns. One column should be wider than the available space.
Screenshots, screen recording, code snippet
Environment info
- WordPress version: 6.0.1
- Gutenberg Plugin version: -
- Cwicly Plugin version: 1.1.9.1
- Cwicly Theme version: 1.0.3