Description:
Step-by-step reproduction instructions:
Open the Post Editor/Site Editor (in the dark editor theme)
Select “Top Toolbar” from the Wordpress menu
Select a Cwicly block
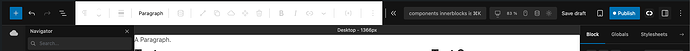
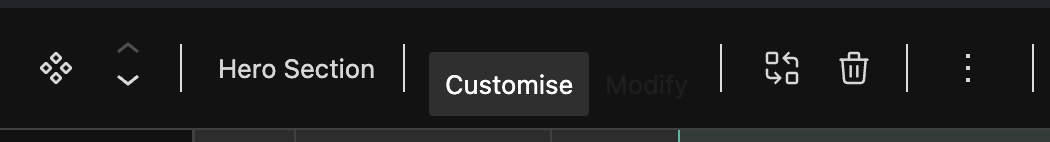
Notice that the bar displays with a light mode background
Screenshots, screen recording, code snippet
Environment info
WordPress version: 6.5
Cwicly Plugin version: 1.4.1.3
2 Likes
For anyone who needs it, here is some Admin CSS you can apply until this is fixed:
@media (prefers-color-scheme: dark) {
.block-editor-block-contextual-toolbar .components-button {
color: #fff;
}
}
.dark .block-editor-block-contextual-toolbar .components-button {
color: #fff;
}
.dark .cwicly-dark-button {
color: #fff;
}
.block-editor-block-contextual-toolbar {
background-color: unset;
}
.cwicly-dark-button {
height: 36px;
}
Note: I updated the above to simplify it and improve compatibility with other areas of the interface.
1 Like
Final version that works in the post editor, the site editor in light, dark and system preferred colour mode, uses Cwicly UI colours and also fixes the site editor command button:
/* WP 6.5 fix for Top Toolbar */
@media (prefers-color-scheme: dark) {
.block-editor-block-contextual-toolbar .components-button {
color: var(--cc-inspector-text-color-precise);
}
}
.dark .block-editor-block-contextual-toolbar .components-button {
color: var(--cc-inspector-text-color-precise);
}
.dark .cwicly-dark-button {
color: var(--cc-inspector-text-color-precise);
}
.block-editor-block-contextual-toolbar {
background-color: unset;
}
.editor-document-bar, .editor-document-bar:hover, .editor-document-bar .components-button, .editor-document-bar .components-button:hover {
--wp-block-synced-color: var(--cc-comp_sc-synced-block);
background: var(--cc-comp_sc-main-bg);
color: var(--cc-inspector-input-color);
}
.cwicly-dark-button {
height: 36px;
}
Louis
April 18, 2024, 7:14am
4
Hello @StrangeTech ,
Thanks for the report.
This will be addressed in the next update.
Cheers,
2 Likes
Louis
April 25, 2024, 8:28am
5
Hello @StrangeTech ,
This has been addressed in 1.4.1.4 .
Thanks for the report.
Cheers,
2 Likes
Hi @Louis ,
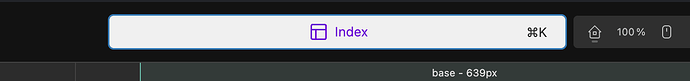
This is mostly fixed now, unfortunately not all of the fixes we shared from the CSS above have made it into the build - please see the following:
New Admin CSS we are using to address the above:
.editor-document-bar, .editor-document-bar:hover, .editor-document-bar .components-button, .editor-document-bar .components-button:hover {
--wp-block-synced-color: var(--cc-comp_sc-synced-block);
background: var(--cc-comp_sc-main-bg);
color: var(--cc-inspector-input-color);
}
.cwicly-dark-button {
height: 36px;
color: var(--cc-inspector-text-color-precise);
}
1 Like