I created a div below the header content and I want a button there to toggle the accordeon:
Is this possible?
I created a div below the header content and I want a button there to toggle the accordeon:
Is this possible?
This can be done in multiple ways, so a couple of questions are requred:
Hi @StrangeTech,
The footer goes down, the content comes in between.
So we get header content footer.
Button stays at footer. And if possible it turns 180 degrees so the arrow is pointing up
Hi @Lijn-B,
I have a working version of something very similar to this, I will share details with you as soon as I have time.
@StrangeTech any idea when you have some time? Would love to implement it soon. Otherwise I have to find another solution.
No time is an answer too.
Thanks in advance
Hey @Lijn-B,
I will share it here by Saturday, have had no time whatsoever but I can fit it in from Friday, I hope that works for you.
Hi @Lijn-B,
Here is the general strategy:
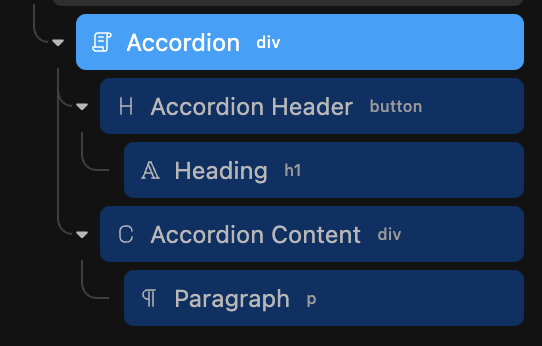
Create an accordion with the standard Cwicly block structure:

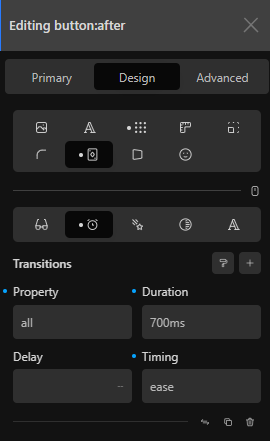
Create a global class for the accordion and add the following styles:
Notes:
.relativestyle {
content: "v"; // replace the "v" with whatever you want, the url to the down arrow button asset for example.
}
Hopefully this gives you what you need.
@StrangeTech Dan, thanks for al the screenshots. It almost works. Only the rotation doesn’t work… I exactly did what i saw in the screenshats… changed the “v” in an image and everything works. Only the v and later the image doesn’t turn.
Am I missing something?
It works perfectly in my test demo.
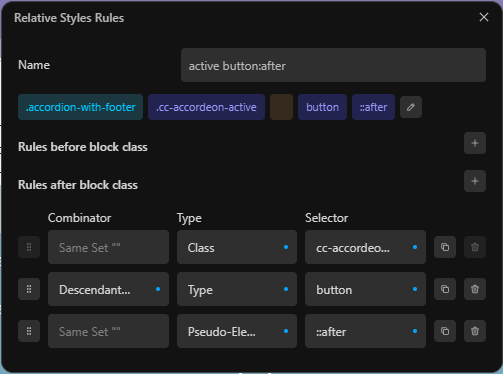
These are the only parts that matter in that regard:
If you share your solution, I can help you debug.
Hi @StrangeTech,
I tried it again, but still not working:


De image I use instead of the v is this one:
![]()
But as said, I tried the V also.
Thanks in advance!
Easy fix - notice your spelling of the active class - you are using the non-English variety for accordion ![]()
As soon as you change it it should work.