Hi,
this request is related to the following post Visibility Condition Performance.
I would like to be able to load a template part based on an ACF field. Right now the only way to load a template part is to select it manually.
Hi,
this request is related to the following post Visibility Condition Performance.
I would like to be able to load a template part based on an ACF field. Right now the only way to load a template part is to select it manually.
Hello @T-low,
Couldn’t a Fragment block do exactly what you’re looking for?
Hi @Louis,
yes that would almost be it…
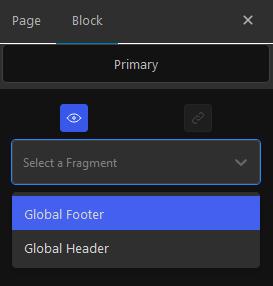
I can use the visibillity conditions on fragments, but I can’t load a specific one from that choice. I still need to select it manually.

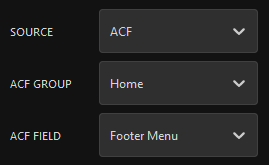
I am looking for something like a dropdown like this to choose an ACF field as comparison.

Then the chosen field should be compared to a Cwicly template or fragment which would then be loaded.
Hi @T-low,
Thanks for the details.
Will take a look at this and see how we can streamline things.
Could you possibly tell me what would be the main advantage for you to choose the template part from an ACF field instead of creating a fragment yourself?
Thanks ![]()
Hi @Louis,
this would mainly be for customer friendly user experience (UX), so they could make easy changes like in standard wordpress themes.
For example in a footer you could have a 3 column layout. Now you have multiple templates/fragments (lets say 15) which the user can easily choose from. The user could simply use a ACF dropdown to select a template which should be loaded instead to understand the cwicly logic with a deeper learning curve.
This could be applied in many different ways to increase the UX of the user/customer, gives more options for adding dynamic content and saves one time to manage the site for them (they do it themselves).
Hope this helps ![]()
Hi @T-low,
Thanks for detailing all of this, much appreciated.
I’ll take note and see what we can do ![]()