Hi, I have a question I don’t know if I can answer it.
Like the Tab block, but I want the tabs list to be in the same place like a dropdown.
The content is still visible outside but the tabs list is like a dropdown
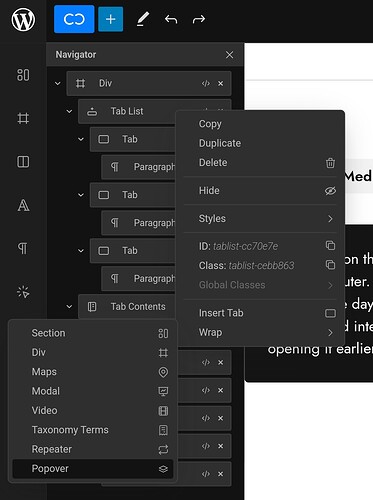
Just wrap your Tab List with a Popover.
Didn’t test it, but can’t see on first sight why this shouldn’t be possible:
Since the tab block is very flexible, most designs can be achieved out of the box, also in combination with other blocks.
Show me how to do this , please…
i am newbie. Help me please
Sure @huynhchienweb.
I recorded a quick video for you, hope that helps you to understand the general approach.
Hi, I followed and it worked. But there is one problem that when selecting a tab, the popup does not close by itself, clicking on the empty space does not close, pressing ESC does not close, but having to press the button a second time, the button closes. Is there any way to automatically close the popup when selecting a tab or clicking on an empty space will close it? , both on computer and phone
or you can go to link : Kho Tài Nguyên – Hcweb.net and login with this account " user : huynhchien pas : chientrau " and you will see
please help me,
Thanks
https://drive.google.com/file/d/1lqjsMaJcb0IS90gpS0hHR0oA5eVcgVod/view?usp=drive_link
Hey @huynhchienweb.
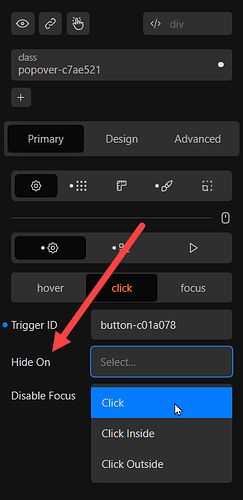
You can do that by the following option:
Just select the one you prefer for your use case.
The Tab List functionality won’t be affected by any.
However, closing the Popover pressing the ESC key should be always possible and is not dependent on the “Hide On” option.
In case you have trouble with that, I suggest you open a bug report. On my side, everything works as expected.