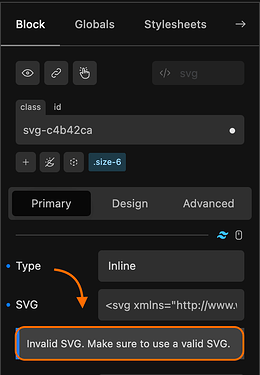
Would it be possible to add a little syntax checker for the SVG Block’s inline input field?
The icon gets still displayed correctly in many scenarios when there’s no correct syntax.
For example, both (#1 incorrect, #2 correct) work in the back-end:
<svg xmlns="..." viewBox="..."> <path "..."></pa
<svg xmlns="..." viewBox="..."> <path "..."></path></svg>
This implies to the user that everything works as expected.
Now, when trying to save the page, I’m getting the “Updating failed” banner.
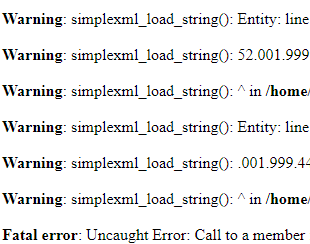
It also crashes the entire site:

This can be problematic when I don’t know the source of error, especially when not saving (or in this case, trying to save) directly after I inserted the SVG code.
Worst case, I lose all my work because I’m unable to save the page and can’t figure out what’s wrong.
A simple user error when copying the SVG, missing the closing bracket is quite common.