Lijn-B
August 28, 2024, 1:08pm
1
Hi,
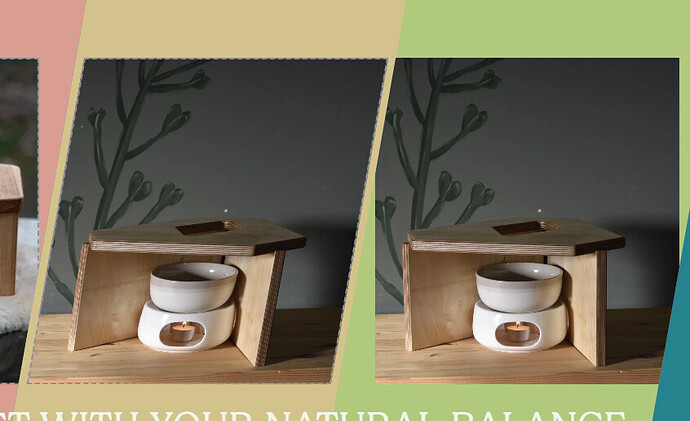
I was wondering how I could achief that, in a skewed div, the image is straight, but still is folowing the skewed div. Let me explain it with a image:
you see a yello div and a green Div, both have a skew of -10.
I want to create something like the yellow div, with an image in it… but due the skew of the div, the image is turned.
In the green div I set the image to a skew of 10, so the image is straight again, but now it doesn’t follow the boundaries of the padded div.
How can I achief it that it lookslike the yellow div, but with a straight image?
Marius
August 28, 2024, 1:55pm
2
Hey @Lijn-B .
You can wrap your image with a div (which you should do in most cases anyway).transform:scale, until it fits the div.
You can grab the block here, I quickly set up for demo purposes.
2 Likes
To do this, you will need to:
Wrap the image within another container element (such as a div) to enable the padding effect
Set the wrapper div to overflow: hidden
Set the image to object-fit: cover
Give the image negative left and right margins (maybe -20%)
Ensure the image covers the entire wrapper div by increasing it’s width enough to counteract the skew (maybe 140%).
Update: I saw Marius already posted a similar solution.
2 Likes