Hey @Louis, have three more suggestions for you here regarding the Post Content styling in the back-end.
1) Inherit display property value set on Post Content.
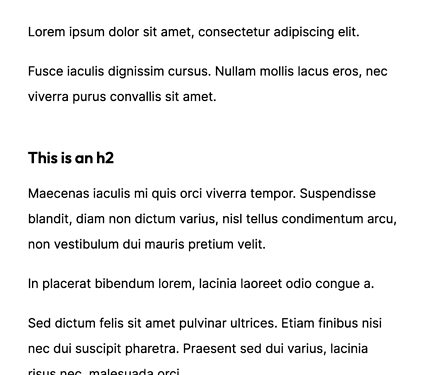
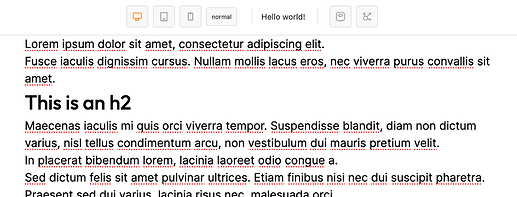
I currently can’t get element margins on the back-end to match my front-end.
My post content wrapper doesn’t have a display value set (which is effectively display: block by default), meaning element margins collapse into each other.
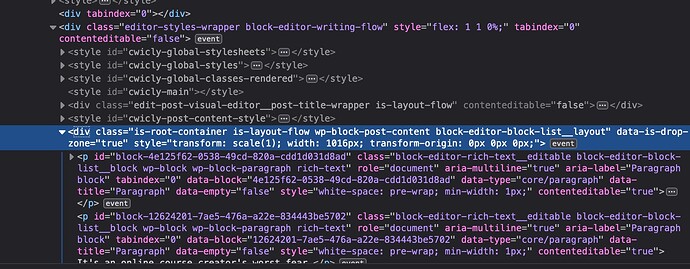
However, in the back-end Cwicly applies this rule:
.editor-styles-wrapper .is-root-container .edit-site-block-editor__block-list, .editor-styles-wrapper .is-root-container.block-editor-block-list__layout {
display: flex;
flex-direction: column;
width: 100%;
}
Which causes each margin to stack instead of collapse.
That leads to margins on the back-end that are considerably larger than the front-end.
I tried explicitly setting the Post Content to display: block, but it gets overwritten by the rule above.
Assuming that setting the Gutenberg canvas to display: flex is necessary, it’d be helpful if it could inherit the display property from the Post Content element.
EDIT: Somehow I forgot that the editor pulls in your global styles  Adding this rule allows me to overwrite it:
Adding this rule allows me to overwrite it:
.is-root-container.block-editor-block-list__layout {
display: block;
}
2) Apply Post Content styling from classes as well
It appears that only styles applied at the block level get reflected in the back-end.
Given that I’ll use a Post Content block across various post types & templates, it’s currently a bit tedious to work with.
I need to copy the Post Content element to each template, and any time I make a general change to a relative style, make the change to each element.
Modifying the global class would of course be much easier 
3) Make it possible to use :where in Relative Styling to reduce specificity
Another issue I’m running into is when adding styling to my heading elements using the Post Content’s relative styling.
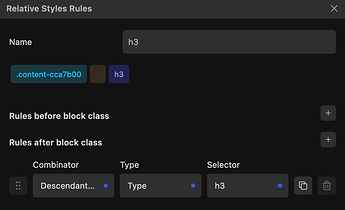
I have this RS set up:
And then I’m giving the h3 a font-size and margin so that they look good within blog posts.
This works, but it’s giving the styling too much specificity.
If within my blog post I have a CTA box with an h3 element, the block will have a lower specificity than the general h3 styling.
Ex. “.content-cca7b00 h3” takes precedence over “.my-cta-heading”.
If I could instead use “:where(.content-cca7b00) h3” for my RS rule, I wouldn’t have that issue.
Hopefully those make sense!