Cwicly Plugin version: 1.4.0.2
Hi,
After setting grid property in block inspector, setting any grid GAP property removes the grid property.
Thanks for investigating.
Cwicly Plugin version: 1.4.0.2
Hi,
After setting grid property in block inspector, setting any grid GAP property removes the grid property.
Thanks for investigating.
Hi @yankiara,
Sorry to hear you’re experiencing trouble with this.
Unfortunately, I haven’t been able to reproduce this issue.
Could you possibly confirm whether Tailwind mode is enabled?
Additionally, to investigate further I have set up a demo instance.
Kindly log in with this, and see the Grid gap test page.
Feel free to change it to how you have set it up on your installation, to see if the error is reproducible.
Thank you in advance.
Hi,
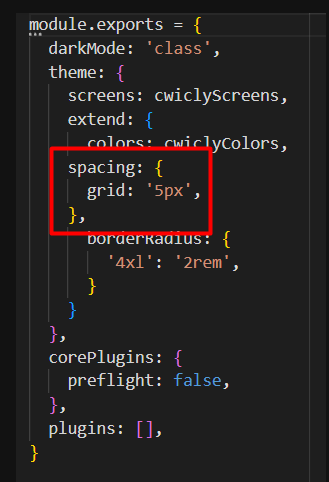
Thanks, after some testing, it turns out the issue only happen in Tailwind mode, and because of a spacing extent I added. I could reduce the problem down to this:

It seems that the grid token I added in spacing extent conflicts with the main TW grid class.
You can now test on the demo instance: set grid, set any gap, and grid is removed.
Thank you for clarifying this, @yankiara!
I have been able to reproduce the issue, when a grid spacing value has been specified in the TW config.
This seems to be connected to how we perform the check to see whether a Tailwind class has been applied, and how it’s linked to a value.
Rest assured, we’ll investigate further and have a fix as soon as possible.
Thank you for your understanding.
On this subject, is there any documentation or quick tutorial on how to use the TW Grid Settings? They are quite different than the Cwicly settings. I am totally lost LOL. I just figured out the Cwicly CSS Grid, and was comfortable in there… but I am trying to do as much as i can using TW.
The best way to be able to understand the grid settings for both Cwicly and Tailwind’s approach is to understand how CSS grids work in general:
Knowing these concepts it will be reasonably intuitive to see what each Tailwind class/field refers to.
Also, for more complex manually constructed grid layouts you can still use Cwicly’s grid editor as long as you make sure there are no conflicts or unwanted overrides between Cwicly and Tailwind styles.